我在我的操作栏中放置了一个 TextView,如下所示:

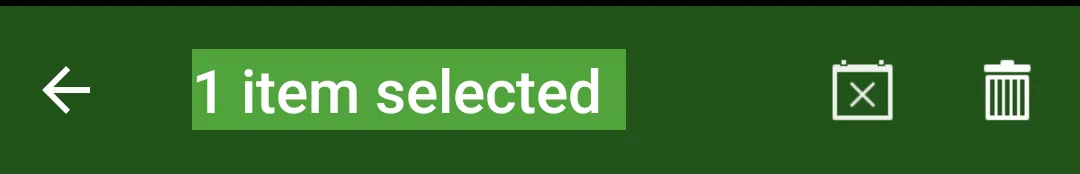
我已经配置了逻辑,使得当我长按相关的ListView中的某个项目时,它会用一个ActionMode覆盖Toolbar。效果如下:

ActionMode中TextView标题周围的恼人背景。我尝试了很多方法,从更改styles.xml文件中的Widget.ActionMode样式,到实际设置actionModeStyle为特定样式。然而,好像没有任何事情会影响这个TextView。我已经阅读了如何在Android中更改ActionMode背景颜色,但似乎我所做的任何事情都没有影响这个背景。
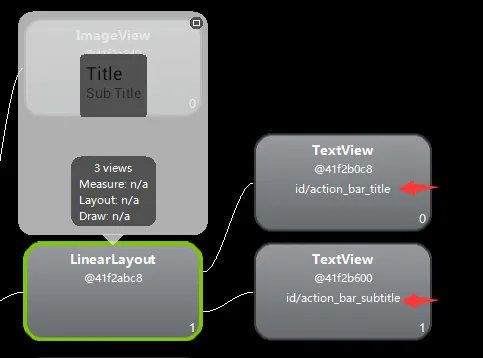
侧面说明:如果有一种方式可以在Android设备呈现时查看样式层次结构,那将非常好。层次结构查看器让我了解了大约三分之一,但它没有任何样式信息。有人知道这样一个工具,我可以用来调试这个问题吗?
styles.xml(仅相关内容):
<style name="Material" parent="Theme.AppCompat.Light">
<item name="textHeaderMaxLines">@integer/text_header_max_lines</item>
<item name="trackAbstractMaxLines">@integer/track_abstract_max_lines</item>
<item name="activatableItemBackground">@drawable/activatable_item_background</item>
<!-- ActionMode Styles -->
<item name="android:windowActionModeOverlay">true</item>
<item name="windowActionModeOverlay">true</item>
<item name="actionModeBackground">@color/app_green_dark</item>
</style>
<style name="Material.AppBar" parent="Theme.AppCompat.NoActionBar">
<item name="android:textColorPrimaryInverse">@android:color/white</item>
<item name="android:actionMenuTextColor">@android:color/white</item>
<item name="android:textColorSecondary">@android:color/white</item>
<item name="android:background">@color/app_green</item>
<item name="android:color">@android:color/white</item>
<item name="android:textColor">@android:color/white</item>
</style>
<style name="Material.AppBar.ActionMode" parent="Widget.AppCompat.Light.ActionMode.Inverse">
<item name="android:background">@color/app_green_dark</item>
</style>


EditText,而是默认的TextView,它是ActionMode中的标题。我使用ActionMode对象上的setTitle()方法设置文本本身。我想知道如何设置样式,因为我从其他 SO 帖子中获取的当前解决方案似乎没有任何作用。 - jwir3