好的,我知道这个autocomplete="off"标签在除了密码字段之外的所有输入框中应该如何工作,并且我已经搜索了我的具体问题的答案,但是看起来只有我遇到了这个问题。我知道我可以将其添加到表单元素或单个输入元素中。我的文档类型设置为:<!DOCTYPE html>。
我有一个包含两个问题的表单(此示例进行了简化):姓名和电话。出于测试目的,我已将autocomplete="off"添加到两个字段和表单元素中。
这是我的表单:
<form id="myform" autocomplete="off">
<input autocomplete="off" type="text" name="name" />
<input autocomplete="off" type="text" name="phone" />
</form>
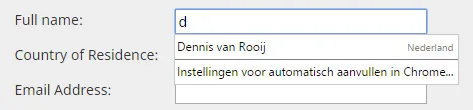
表单完全无视autocomplete="off"属性,仍然建议填写我的姓名和电话号码。有人有什么想法吗?