我有一个应用程序,需要裁剪宽高可变的图像。但我不知道如何使用PHP GD(Createimagefromjpeg)函数来实现。
在我的代码中,我有:
$targ_w = 400;
$targ_h = 400;
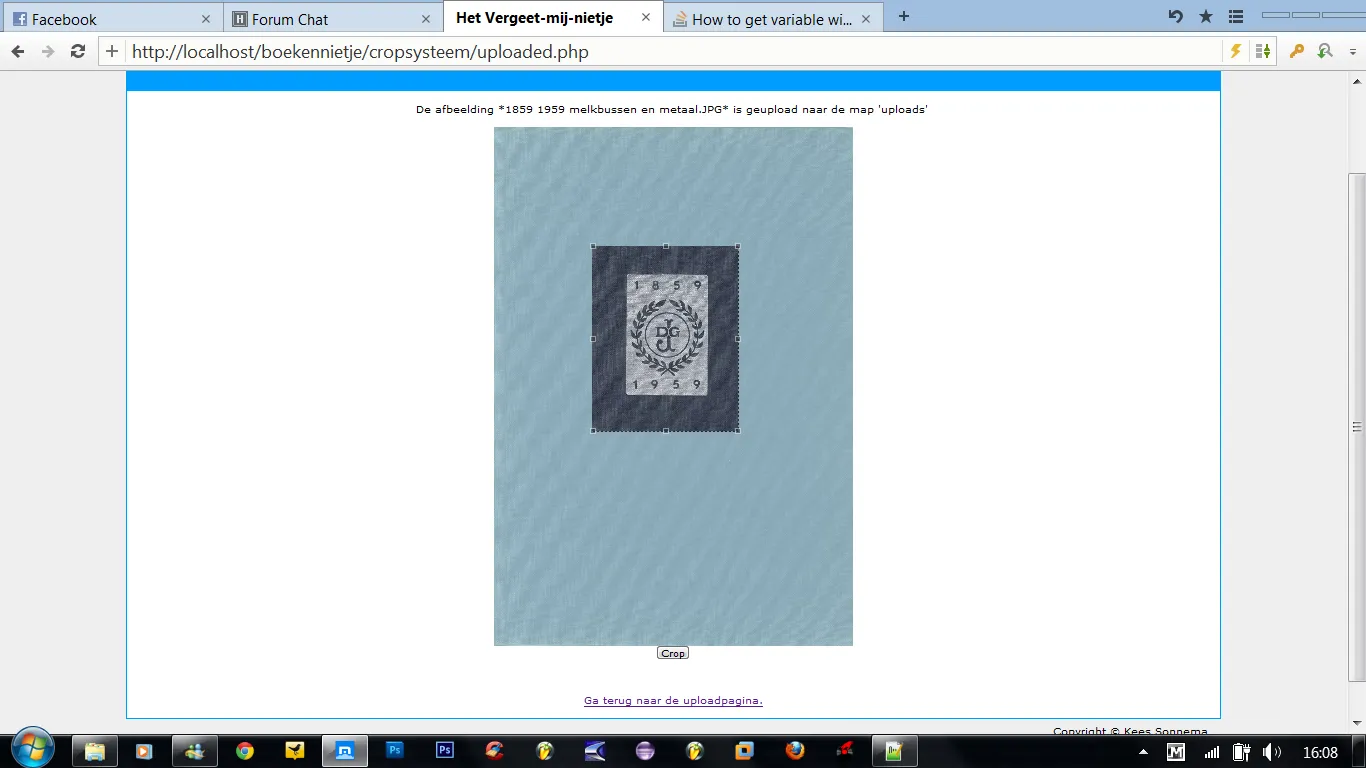
这意味着裁剪后的图像将始终具有这个宽度和高度。那不是我想要的。我希望以某种方式裁剪图像,并像在这张图片中选择的裁剪区域一样进行裁剪:

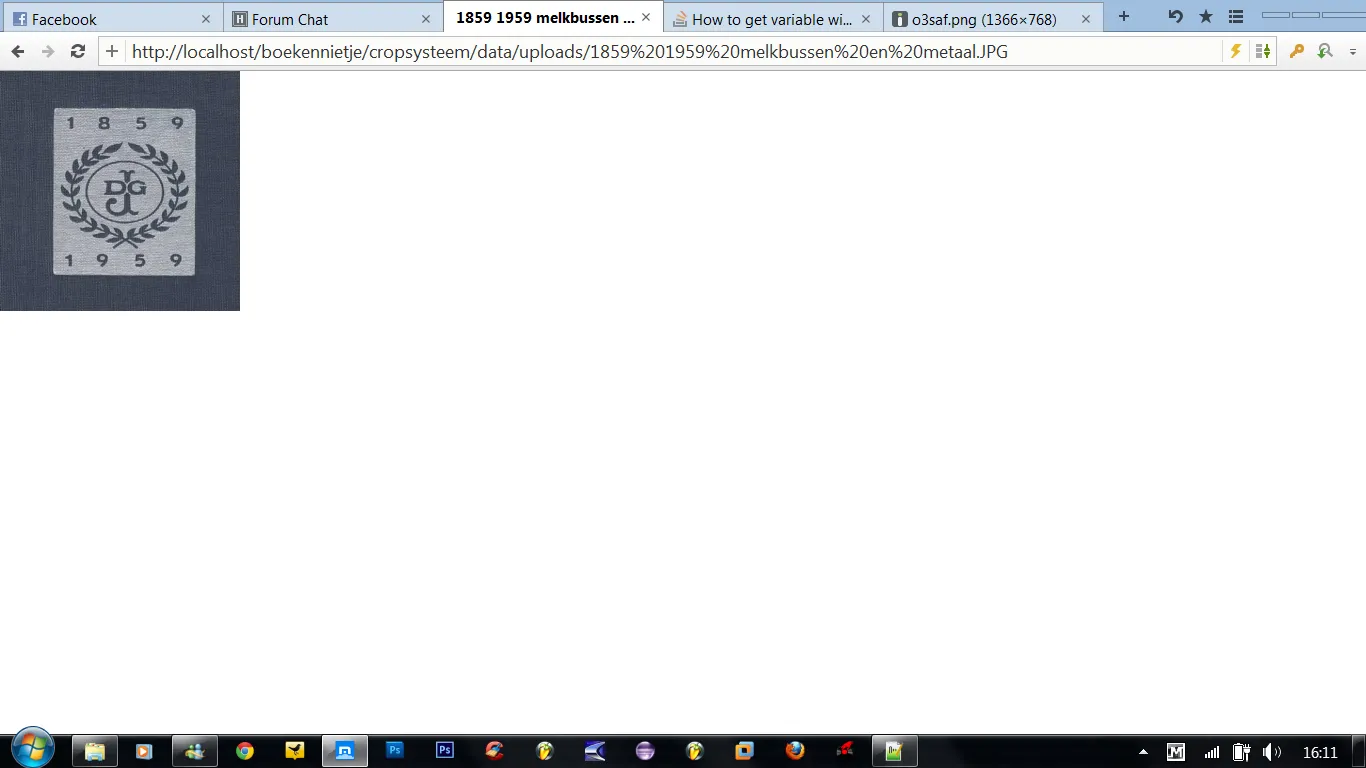
现在当我像图片中一样裁剪该图像时,我得到了这样的结果:

这是一个正方形的图像,因为我必须给出宽度和高度。但是每张我裁剪的图像大小都不同。
是否有一种方法(变量、id等)可以做到这一点?
谢谢:D
编辑:创建裁剪图像的代码:
<!DOCTYPE>
<html>
<head>
<title>Cropped Image</title>
</head>
<body>
<?php
SESSION_start();
if ($_SERVER['REQUEST_METHOD'] == 'POST')
{
$targ_w = 400;
$targ_h = 400;
$jpeg_quality = 100;
$src = $_SESSION['target_path'];
$img_r = imagecreatefromjpeg($src);
$dst_r = ImageCreateTrueColor( $targ_w, $targ_h );
imagecopyresampled($dst_r,$img_r,0,0,$_POST['x'],$_POST['y'],
$targ_w,$targ_h,$_POST['w'],$_POST['h']);
header('Content-type: image/jpeg');
imagejpeg($dst_r, 'data/uploads/' . basename($src));
header('Location:'.$src);
exit;
}
?>
</body>
</html>
我上传图片的代码:
<!DOCTYPE>
<html>
<head>
<title>Het Vergeet-mij-nietje</title>
<link href="style/default.css" REL="stylesheet" TYPE="text/css">
<script type="text/javascript" src="js/showfunctie.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.Jcrop.min.js"></script>
<link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css" />
</head>
<body>
<center>
<div id="title">
<h1><a href="index.php" id="link1">Het "Vergeet-mij-nietje"</a></h1>
<h3>Upload Systeem</h3>
</div>
<div id="content1">
<p><b>Upload hier een afbeelding en druk op upload om hem vervolgens te kunnen bijsnijden.</b></p>
<form action="uploaded.php" method="post" enctype="multipart/form-data">
<input type="file" name="filename" />
<input type="submit" value="Upload" />
</form>
<br /> <br />
<p align="left"><b>Bekijk hier de gecropte en geuploadde foto's</b></p>
<p class="album">
<?php include 'album.php';?>
</p>
</div>
<div id="copyright">
Copyright © Kees Sonnema & Jan Beetsma
</div>
</body>
</html>
使用JCrop裁剪图像的代码:
<html>
<head>
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/lightbox.js"></script>
<link href="style/css/lightbox.css" rel="stylesheet" />
</head>
<body>
<?php
$page = $_SERVER['PHP_SELF'];
//settings
$column = 6;
// directories
$base = "data";
$uploads = "thumbs";
// get album
$get_album = $_GET['album'];
if (!$get_album)
{
echo "<b>Selecteer een album:</b><p />";
$handle = opendir($base);
while (($file = readdir($handle))!==FALSE)
{
if (is_dir($base."/".$file) && $file != "." && $file !=".." && $file !="$uploads")
{
echo "<a href='$page?album=$file'>$file</a><br />";
}
}
closedir($handle);
}
else
{
if (!is_dir($base."/".$get_album) || strstr($get_album,".")!=NULL || strstr($get_album,"/")!=NULL || strstr($get_album,"\\")!=NULL)
{
echo "Dit album bestaat niet.";
}
else
{
$x = 0;
echo "<b>$get_album</b><p />";
$handle = opendir($base."/".$get_album);
while (($file = readdir($handle)) !== FALSE)
{
if ($file != "." && $file != "..")
{
echo "<table style='display:inline;'><tr><td><a href='$base/$get_album/$file' rel='lightbox'><img src='$base/$get_album/$file' height='150' width='100'></a></td></tr></table>";
$x++;
}
if ($x==$column)
{
echo "<br />";
$x = 0;
}
}
}
closedir($handle);
echo "<p /><a href='$page'>Terug Naar Albums</a>";
}
?>
</body>
</html>