是否有可能使用NodeJS创建带有自定义图标的图表,例如柱状图和饼图?
4个回答
20
d3 可能是您最佳的选择。它可以生成几乎任何类型的图表。
您可以直接在浏览器中生成图表,或者如果您真的需要一个图像文件,您可以使用 Node 中的模块并将输出转换为图像。
- josh3736
2
D3图表能在隐藏的div中工作吗,例如在手风琴和选项卡内? - Deepak Ingole
2这是一个非常聪明的做法...话说今天是周一,我可能还没有喝足够的咖啡。 - Barry Carlyon
9
您可以使用任何图表库,例如:
在服务器模板代码中,您可能希望使用服务器变量输出数据。下面是使用Swig模板引擎、ExpressJS和Chartist库的示例。
<div class="ct-chart ct-perfect-fourth"></div>
<script></script>
了解更多其他图表库信息,请点击此处
- gnowlak
2
3这是否在服务器上生成图表的图像? - Michael
这并不是在服务器上呈现图表,而是在服务器上呈现一些内联JavaScript,这将导致客户端呈现一个图形。 - James Wright
4
简单的无界面 NodeJS(不是本地主机或基于Web的)
为了我的目的,我想要仅绘制一个图表,而不需要启动本地主机服务器或任何其他东西。因此,我使用了chartjs-node-canvas和chart.js进行操作。
安装方式:
npm i chartjs-node-canvas chart.js
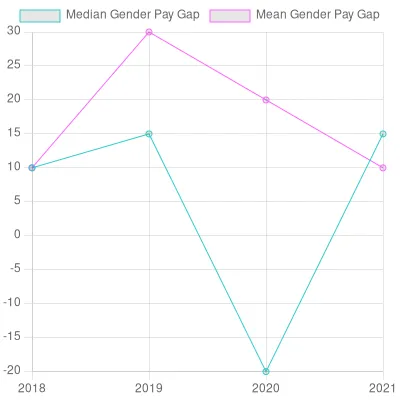
在这里,我将其写入文件以显示它已经工作,但我个人只需要Base64字符串上传到某个地方。
// Install libs with: npm i chartjs-node-canvas chart.js
// Docs https://www.npmjs.com/package/chartjs-node-canvas
// Config documentation https://www.chartjs.org/docs/latest/axes/
const fs = require('fs');
const { ChartJSNodeCanvas } = require('chartjs-node-canvas');
const width = 400; //px
const height = 400; //px
const backgroundColour = 'white'; // Uses https://www.w3schools.com/tags/canvas_fillstyle.asp
const chartJSNodeCanvas = new ChartJSNodeCanvas({ width, height, backgroundColour });
const configuration = {
type: 'line', // for line chart
data: {
labels: [2018, 2019, 2020, 2021],
datasets: [{
label: "Sample 1",
data: [10, 15, -20, 15],
fill: false,
borderColor: ['rgb(51, 204, 204)'],
borderWidth: 1,
xAxisID: 'xAxis1' //define top or bottom axis ,modifies on scale
},
{
label: "Sample 2",
data: [10, 30, 20, 10],
fill: false,
borderColor: ['rgb(255, 102, 255)'],
borderWidth: 1,
xAxisID: 'xAxis1'
},
],
},
options: {
scales: {
y: {
suggestedMin: 0,
}
}
}
}
async function run() {
const dataUrl = await chartJSNodeCanvas.renderToDataURL(configuration);
const base64Image = dataUrl
var base64Data = base64Image.replace(/^data:image\/png;base64,/, "");
fs.writeFile("out.png", base64Data, 'base64', function (err) {
if (err) {
console.log(err);
}
});
return dataUrl
}
run()
这里是文档链接https://www.npmjs.com/package/chartjs-node-canvas,配置文档在这里https://www.chartjs.org/docs/latest/axes/。
- Ali Fensome
0
使用 Highcharts
您需要安装
npm install -g node-highcharts
请参考以下链接。
- AmirtharajCVijay
1
3最后提交于2014年。 - Antti A
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接