我有一个Login组件,如果this.state.error为true,则会显示一个Notification组件。
现在我正在编写一个Jest测试来测试它。
import React from 'react'
import ReactTestUtils from 'react-dom/test-utils';
import { shallow } from 'enzyme'
import toJson from 'enzyme-to-json'
import Login from './Login'
import Notification from '../common/Notification'
describe('<Login /> component', () => {
it('should render', () => {
const loginComponent = shallow(<Login />);
const tree = toJson(loginComponent);
expect(tree).toMatchSnapshot();
});
it('should contains the words "Forgot Password"', () => {
const loginComponent = shallow(<Login />);
expect(loginComponent.contains('Forgot Password')).toBe(true);
});
// This test fails
it('should render the Notification component if state.error is true', () => {
const loginComponent = ReactTestUtils.renderIntoDocument(
<Login />
);
const notificationComponent = ReactTestUtils.renderIntoDocument(
<Notification />
);
loginComponent.setState({
error: true
}, expect(ReactTestUtils.isDOMComponent(notificationComponent)).toBe(true));
});
});
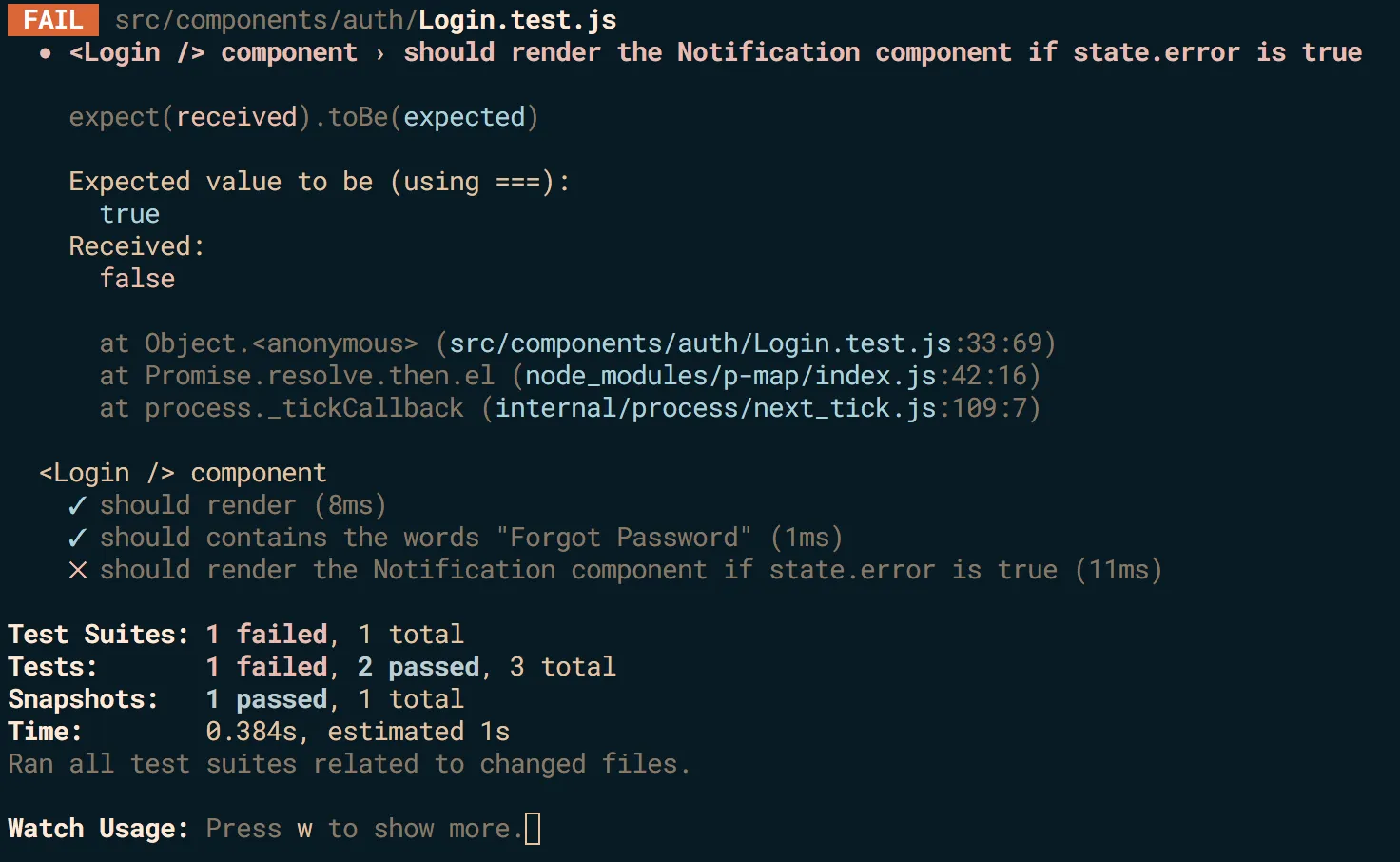
然而目前测试失败了,我不确定原因
在我的代码的最后部分,我也尝试过这个,但无济于事
loginComponent.setState({
error: true
}, expect(ReactTestUtils. isElement(notificationComponent)).toBe(true));
https://facebook.github.io/react/docs/test-utils.html
我的 Login 组件的 render() 方法
render() {
const usernameError = this.state.username.error;
const error = this.state.error;
const errorMsg = this.state.errorMsg;
return (
<div className="app-bg">
{ error &&
<Notification message={ errorMsg } closeMsg={ this.closeMessage }/>
}
<section id="auth-section">
<header>
<img src="static/imgs/logo.png"/>
<h1>tagline</h1>
</header>
在将state.error设置为true后,我尝试使用此方法测试Notification组件
it('should render the Notification component if state.error is true', () => {
const loginComponent = ReactTestUtils.renderIntoDocument(
<Login />
);
const notificationComponent = ReactTestUtils.renderIntoDocument(
<Notification />
);
// loginComponent.setState({
// error: true
// }, expect(ReactTestUtils.isDOMComponent(notificationComponent)).toBe(true));
const checkForNotification = () => {
const login = shallow(<Login />);
expect(login.find(Notification).length).toBe(1);
};
loginComponent.setState({
error: true
}, checkForNotification());
});
但那个测试也失败了。
同时尝试 const login = mount(<Login />);
还有其他人在使用Jest和React测试工具时遇到问题吗?