如何在reactstrap的DropdownItem中添加链接?
我想在下拉菜单中添加一个链接,但是在reactstrap文档中我没有找到相关内容。
我想在下拉菜单中添加一个链接,但是在reactstrap文档中我没有找到相关内容。
import React from 'react';
import { Fade, Flip, Rotate, Zoom, Bounce, Stepper } from 'react-reveal';
import Headroom from 'react-headrooms';
import { Accounts } from 'meteor/accounts-base';
import {Button } from 'reactstrap';
import { ButtonDropdown, DropdownToggle, DropdownMenu, DropdownItem, NavLink, Link, NavItem } from 'reactstrap';
export default class NavbarBoots extends React.Component {
constructor(){
super();
this.toogle = this.toogle.bind(this);
this.state={dropdownMenu:false}
}
toogle() {
this.setState({dropdownMenu:!this.state.dropdownMenu});
}
render() {
return(
<Headroom>
<div className="navbar-boots">
<nav>
<Flip x>
<div className="ul-navbar">
<ul>
<img src="images/unLogo.png" size="mini"
style={{width:'50',height:'50'}} />
<li><a className="titulo-boots"id="titulo"><span>T</span>itulo</a></li>
<ButtonDropdown isOpen={this.state.dropdownOpen} toggle={this.toggle}>
<DropdownToggle caret>
Portafolio
</DropdownToggle>
<DropdownMenu className='dropdown-menu'>
<DropdownItem tag={Link} to="/landing" classname='dropdown-item'>ACERCA DE MI</DropdownItem>
<DropdownItem href="#" classname='dropdown-item'><a>PROYECTOS</a></DropdownItem>
<DropdownItem href="http://localhost:3000/vitae" classname='dropdown-item' active>LINKS</DropdownItem>
</DropdownMenu>
</ButtonDropdown>
<button id="btn"className="btn"onClick={() => Accounts.logout()}>Logout</button>
</ul>
</div>
</Flip>
</nav>
</div>
</Headroom>
); // return
};
}
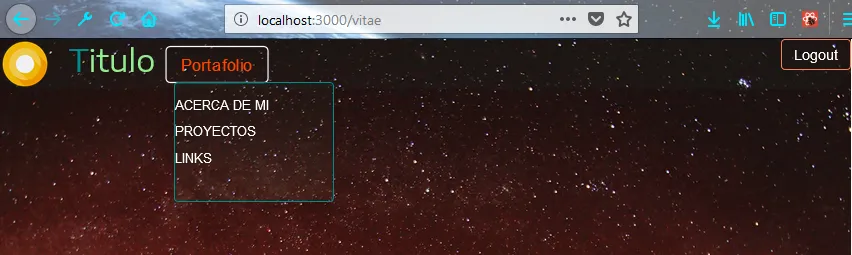
它以这种方式显示,但我无法添加链接