我使用DefaultTabController实现了一个基本的TabBar和TabBarView,见下面的代码。
class MyApp2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: BOTTOM_TABS,
child: Scaffold(
appBar: AppBar(title: const Text('Bottom App Bar')),
body: _tabBarView(),
bottomNavigationBar: _bottomTabBar(),
),
);
}
_tabBarView() {
return TabBarView(
physics: NeverScrollableScrollPhysics(),
children: [
Container(
color: Colors.blue,
),
Container(
color: Colors.orange,
),
Container(
color: Colors.lightGreen,
),
Container(
color: Colors.red,
),
],
);
}
_bottomTabBar() {
return TabBar(
tabs: [
Tab(
icon: new Icon(Icons.home),
),
Tab(
icon: new Icon(Icons.public),
),
Tab(
icon: new Icon(Icons.group),
),
Tab(
icon: new Icon(Icons.person),
)
],
);
}
}
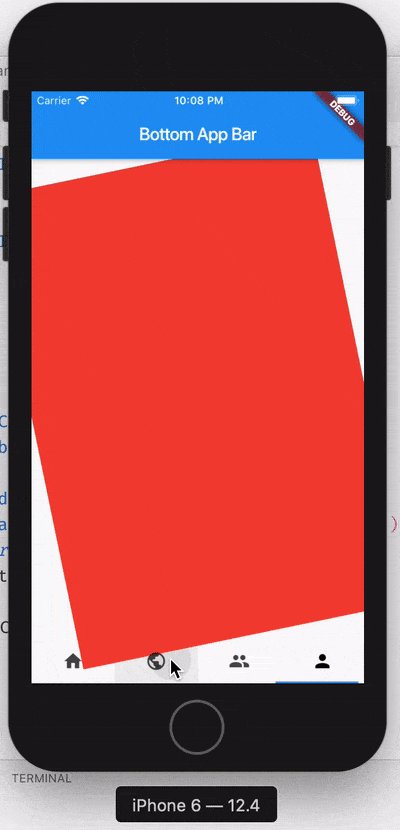
运作良好!现在我想做的是更改两个选项卡之间的动画,而不是默认的动画。但我找不到简单的方法来做到这一点。
经过一些研究,似乎我需要使用自定义TabController,以某种方式使用其animateTo方法。对我来说,仅仅为了更改动画,就需要进行相当大的更改。 我想知道是否这是正确的方法,或者我是否错过了一些更轻松的方法来仅仅更改标签页之间的默认动画?
如果有人能够提供一些好的资源来指导我走向正确的方向,我将不胜感激。