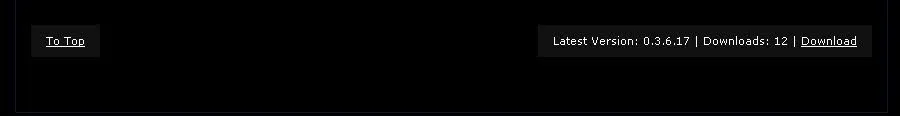
首先,我知道有方法可以使文本在同一行上。但我不确定如何扩展此功能。这是我目前的代码:
我如何能够使其横跨整个屏幕而不使用表格呢?
以下是HTML代码:
<p style="float: left;" class="details"><a href="#Top">To Top</a></p>
<p style="float: right" class="details">Latest Version: 0.3.6.17 | Downloads: 12 | <a href="#">Download</a></p>
这是CSS部分:
.details {
padding: 7px 15px;
margin: 20px 15px 15px 15px;
background: #111111;
}
我真的不想为此而采用表格。是否有更简单的方法呢?谢谢能帮助我的任何人。