我在项目的Firebase存储桶中有图片,想要在UI中显示。我按照另一个stackoverflow答案的说明进行操作,但对我无效。
为了能够在Flutter网页上显示来自Firebase Storage的图像,您需要为CORS配置数据。
打开GCP控制台,选择您的项目并通过单击顶部导航栏中的“>_”图标按钮启动云终端会话。单击打开编辑器按钮(铅笔图标),然后创建cors.json文件。运行gsutil cors set cors.json gs://your-bucket。cors.json文件应如下所示:
[{ "origin": ["*"], "method": ["GET"], "maxAgeSeconds": 3600 }]
我将源设置为*,这意味着每个网站都可以显示您的图像。但您也可以在那里插入您网站的域以限制访问。
如果您需要更多信息: https://cloud.google.com/storage/docs/configuring-cors 我在云平台上看到我的项目和存储桶更新,但我收到相同的错误消息:
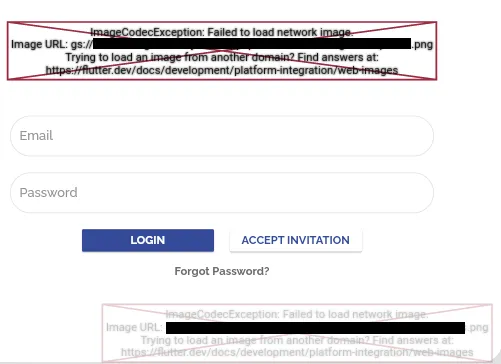
我也按照这个人的教程去访问存储图像。他使用了 Image.network 小部件,我也是这样做的。但是它对我不起作用。下面的截图是我看到的。黑色方框是存储位置的 URL。
为了能够在Flutter网页上显示来自Firebase Storage的图像,您需要为CORS配置数据。
打开GCP控制台,选择您的项目并通过单击顶部导航栏中的“>_”图标按钮启动云终端会话。单击打开编辑器按钮(铅笔图标),然后创建cors.json文件。运行gsutil cors set cors.json gs://your-bucket。cors.json文件应如下所示:
[{ "origin": ["*"], "method": ["GET"], "maxAgeSeconds": 3600 }]
我将源设置为*,这意味着每个网站都可以显示您的图像。但您也可以在那里插入您网站的域以限制访问。
如果您需要更多信息: https://cloud.google.com/storage/docs/configuring-cors 我在云平台上看到我的项目和存储桶更新,但我收到相同的错误消息:
Failed to load network image.
Image URL: gs://---------------------------------.png
Trying to load an image from another domain? Find answers at:
https://flutter.dev/docs/development/platform-integration/web-image
我也按照这个人的教程去访问存储图像。他使用了 Image.network 小部件,我也是这样做的。但是它对我不起作用。下面的截图是我看到的。黑色方框是存储位置的 URL。