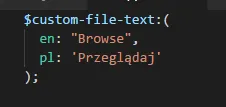
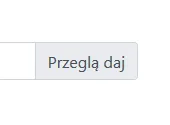
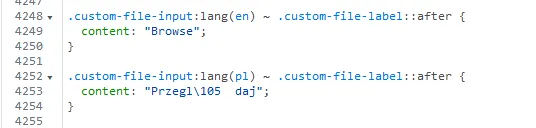
Sass在“content”CSS属性中的Unicode字符后添加了额外的空格
6
- stil
1
嗨,你试过使用另一个SASS编译器吗?我尝试使用你的代码并使用Prepros编译器编译它,一切都正常工作。 - Moayad .AlMoghrabi
4个回答
1
- user13618029
0
这似乎是您编译器的问题。我正在使用gulp-sass进行编译,它可以正常工作,实际上不会转换“ą”。
但是,作为解决方法,您可以添加:
@charset "UTF-8";
在你的Sass文件中,将custom-file-input类放在上面。这将强制编译器使用UTF-8编译。
- Christoph Dietrich
1
添加字符集不起作用。我使用来自Laravel Mix的Sass编译。暂时,我只是在<head>部分中添加了普通的<style>元素,这有点丑陋,但我找不到更好的解决方案。 - stil
0
我是这样解决这个问题的:
&::after {
content: 'Sărbă''tori fericite!';
}
- Damir
0
你可能将 ::after 的值声明为变量(我是 CSS 不是 Sass)。
试着逐步构建这个变量:
$after = 'Przegl';
$after.= '\105';
$after.= 'daj';
- black blue
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接