输入文本中下划线如何固定?
5
- Leonardo Solla
2
你正在使用Bootstrap吗? - j08691
是的!!! 我尝试了所有方法,但都没有效果。 - Leonardo Solla
3个回答
8
使用linear-gradient作为背景,创建一条线并可以轻松控制其大小和位置,如下所示:
input {
width: 300px;
background:
linear-gradient(#000, #000) center bottom 5px /calc(100% - 10px) 2px no-repeat;
background-color: #fcfcfc;
border: 1px solid;
padding: 10px;
}<input class="" id="endereco" type="text" tabindex="2" minlength="5" required>使用长手写语法:
input {
width: 300px;
background-image: linear-gradient(#000, #000);
background-position: bottom 5px center;
background-size: calc(100% - 10px) 2px;
background-repeat: no-repeat;
background-color: #fcfcfc;
border: 1px solid;
padding: 10px;
}<input class="" id="endereco" type="text" tabindex="2" minlength="5" required>- Temani Afif
1
Try it:
.custom-input{
border-width: 0px 0px 1px;
border-color: #DADADA;
font-size: 14px;
text-align: left;
letter-spacing: 0px;
color: #323A47;
padding-bottom: 5px;
}<input type="text" name="" value="12" class="custom-input">- Kaleem Shoukat
1
在输入框底部添加边框?
input {
width: 100%;
background-color: #fcfcfc;
border: 0;
border-bottom: 2px solid lightgrey;
padding: 10px;
}<div class="col-lg-6 col-md-6 col-xs-12 col-sm-12">
<label for="endereco">Endereço:</label>
<input class="" id="endereco" type="text" tabindex="2" minlength="5" required>
</div>- sol
2
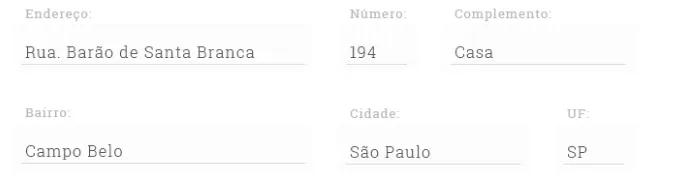
如果您查看图像,它不是border-bottom。该线条不接触border-left和border-right。 - Leonardo Solla
抱歉,我不明白。您希望该行不与左右边框接触?所以您希望它的宽度小于100%? - sol
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接