我有一个 webpack.config.js 文件,并在单独的模块块中为每种字体类型添加了加载器,但当我运行 yarn start 时,
Webpack 成功编译并在终端上显示了这些详细信息。
f4769f9bdb7466be65088239c12046d1.eot 20.1 kB [emitted]
448c34a56d699c29117adc64c43affeb.woff2 18 kB [emitted]
fa2772327f55d8198301fdb8bcfc8158.woff 23.4 kB [emitted]
e18bbf611f2a2e43afc071aa2f4e1512.ttf 45.4 kB [emitted]
89889688147bd7575d6327160d64e760.svg 109 kB [emitted]
bundle.js 1.56 MB 0 [emitted] [big] main
favicon.ico 1.15 kB [emitted]
index.html 605 bytes [emitted]
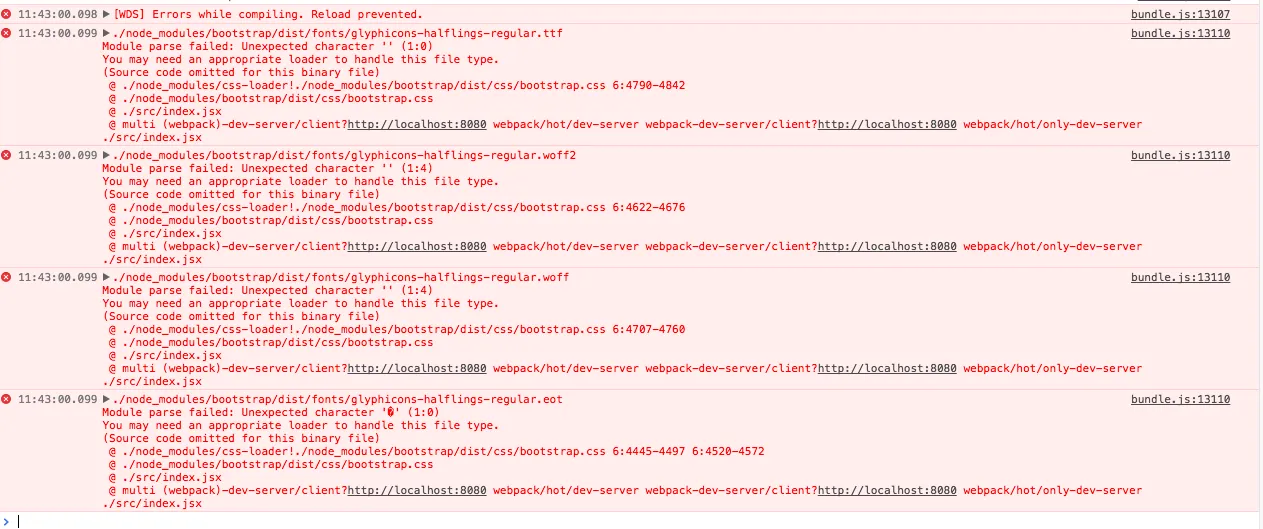
网页在浏览器中打开,应用了Bootstrap CSS,但控制台中出现多个woff、woff2和ttf文件错误(请参见图像)。
模块解析失败:意外字符''(1:4)
您可能需要一个适当的加载器来处理此文件类型。
(源代码对于该二进制文件被省略)
package.json
"dependencies": {
"bootstrap": "^3.3.7",
"css-loader": "^0.28.7",
"extract-text-webpack-plugin": "^3.0.2",
"file-loader": "^1.1.5",
"history": "^4.7.2",
"html-webpack-plugin": "^2.30.1",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"path": "^0.12.7",
"postcss-loader": "^2.0.8",
"react": "^16.0.0",
"react-dom": "^16.0.0",
"react-redux": "^5.0.6",
"react-redux-form": "^1.16.0",
"react-router-dom": "^4.2.2",
"redux": "^3.7.2",
"redux-logger": "^3.0.6",
"redux-thunk": "^2.2.0",
"style-loader": "^0.19.0",
"svg-inline-loader": "^0.8.0",
"uglifyjs-webpack-plugin": "^1.0.1",
"url-loader": "^0.6.2",
"webpack-combine-loaders": "^2.0.3"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-eslint": "^8.0.2",
"babel-loader": "^7.1.2",
"babel-plugin-transform-es2015-destructuring": "^6.23.0",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-preset-env": "^1.6.1",
"babel-preset-react": "^6.24.1",
"eslint": "^4.10.0",
"eslint-config-airbnb": "^16.1.0",
"eslint-plugin-flowtype": "^2.39.1",
"eslint-plugin-html": "^3.2.2",
"eslint-plugin-import": "^2.8.0",
"eslint-plugin-jsx-a11y": "^6.0.2",
"eslint-plugin-react": "^7.4.0",
"webpack": "^3.8.1",
"webpack-dev-server": "^2.9.4"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server"
}
webpack.config.js
const webpack = require('webpack');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin'); // eslint-disable-line
const path = require('path');
const combineLoaders = require('webpack-combine-loaders');
const BUILD_DIR = path.resolve(__dirname, 'build');
const APP_DIR = path.resolve(__dirname, 'src');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const HtmlWebpackPluginConfig = new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
favicon: './src/assets/favicon.ico',
inject: 'body'
});
// const extractPluginConfig = new ExtractTextPlugin({filename:'style.css', disable: false, allChunks: true});
module.exports = {
context: __dirname,
entry: [
'webpack-dev-server/client?http://localhost:8080',
'webpack/hot/only-dev-server',
APP_DIR + '/index.jsx',
],
output: {
publicPath: '/',
path: BUILD_DIR,
filename: 'bundle.js'
},
module: {
loaders: [{
test: /\.jsx?/,
loader: 'babel-loader',
include: path.join(__dirname, 'src'),
exclude: /(node_modules|bower_components)/,
query: { presets: ["env", "react"] }
},
{
test: /\.css$/,
// exclude: /node_modules/,
loader: 'style-loader!css-loader?importLoaders=1'
},
{
test: /\.scss$/,
loader: ExtractTextPlugin.extract('style', 'css?sourceMap!sass?sourceMap')
},
{
test: /\.less$/,
loader: 'style-loader!css-loader!postcss-loader!less-loader'
},
{
test: /\.json$/,
loader: 'json'
},
{
test: /\.png$/,
loader: "url-loader",
query: {
limit: 100000
}
},
{
test: /\.jpg$/,
loader: "url-loader"
},
{
test: /\.svg(\?.*)?$/,
loader: "url-loader",
query: {
limit: 10000,
mimetype: 'image/svg+xml'
}
},
{
test: /\.(woff2?)(\?.*)?$/,
loader: "url-loader",
query: {
limit: 10000,
mimetype: 'application/font-woff'
}
},
{
test: /\.(ttf|otf)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 10000,
mimetype: 'application/octet-stream'
}
},
{
test: /\.eot(\?.*)?$/,
loader: 'file-loader'
}
]
},
resolve: {
extensions: ['.js', '.jsx', '.css', '.less', '.json']
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify(process.env.NODE_ENV || 'development')
}
}),
// new UglifyJsPlugin(), for production server only
HtmlWebpackPluginConfig
],
devServer: {
historyApiFallback: true,
hot: true
}
}
index.jsx
import 'bootstrap/dist/css/bootstrap.css'
我尝试了各种替代上述模块的加载器,来自于GitHub解决方案,但它们都没有起作用,可以看到以下实验。
实验1(使用文件加载器):
{
test: /\.(jpg|png|woff|woff2|eot|ttf|svg)$/,
loader: 'file-loader?name=[path][name].[ext]?[hash]'
}
试用2(使用URL加载器)
{
test: /\.(woff(2)?|eot|ttf|otf)(\?[a-z0-9]+)?$/,
loader: 'url-loader?limit=100000'
}
试用 3(使用较低限制的 URL 加载器)
{
test: /\.(woff2?|ttf|eot|svg|png|jpe?g|gif)(\?v=\d+\.\d+\.\d+)?$/,
loader: 'url-loader?limit=8192'
},

node_modules导入了它。 - xkeshavmodules: ['node_modules']。谢谢。顺便问一下,query: {name: 'fonts/[name].[ext]'}的含义是什么?我没有看到任何字体在这个路径上。 - xkeshav