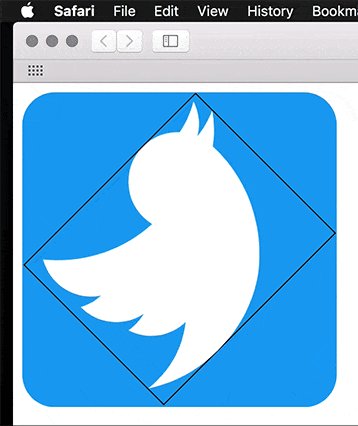
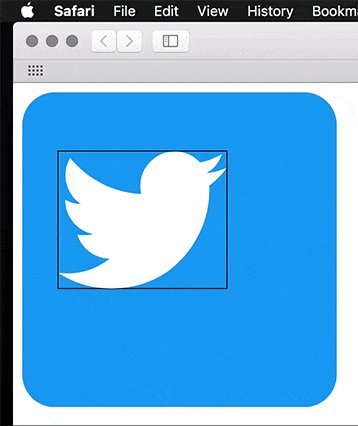
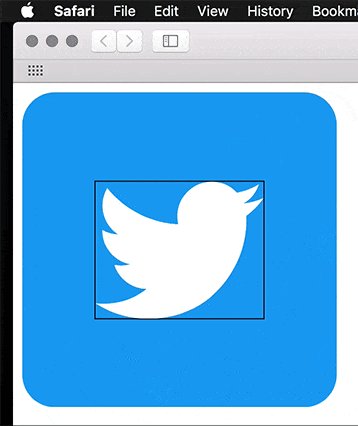
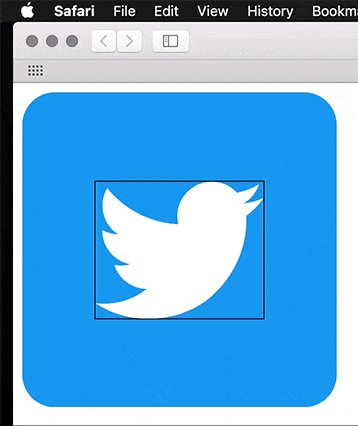
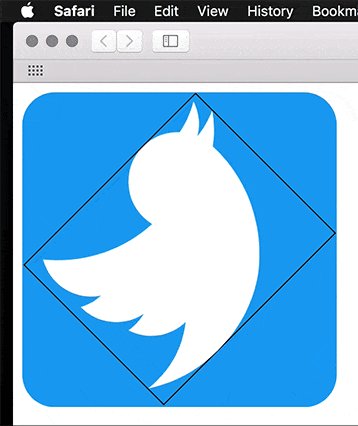
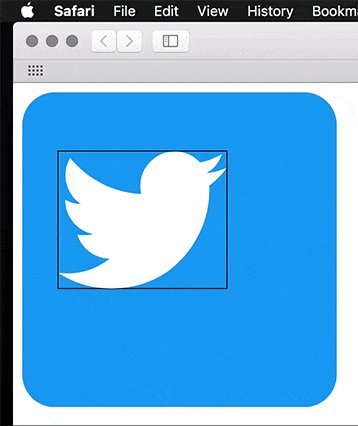
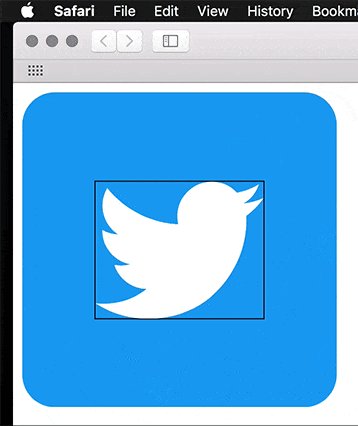
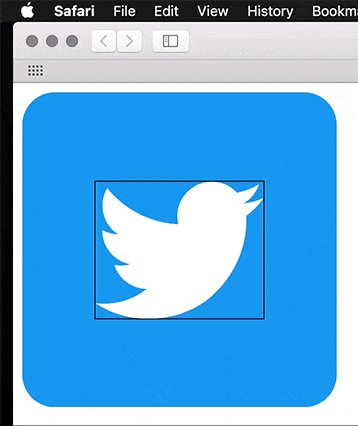
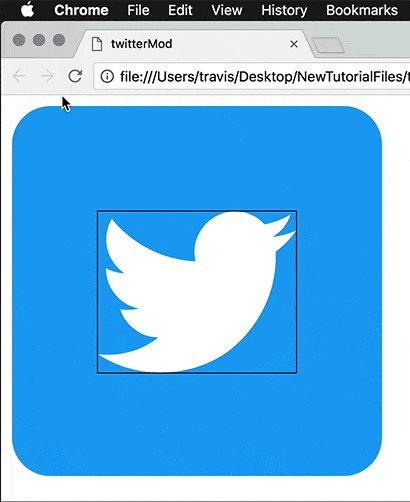
我使用关键帧为HTML/CSS3创建了一个动画。该动画是一个图标,应该围绕其中心点旋转和缩放。该动画在Chrome中可以正常工作,但在Safari中直到动画结束才能正确翻译。以下是它在Safari中的效果-在位置上捕捉: 以下是它在Chrome中平稳地动画化到位的效果:
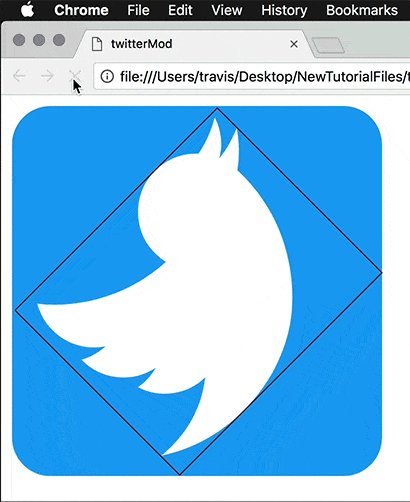
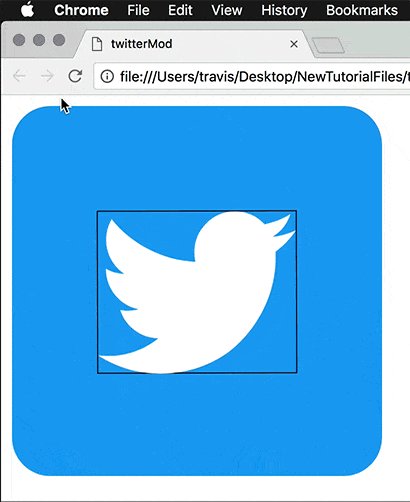
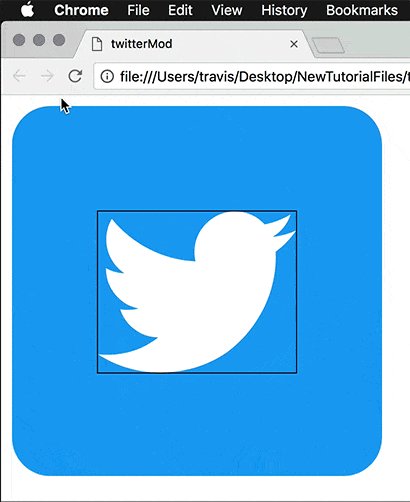
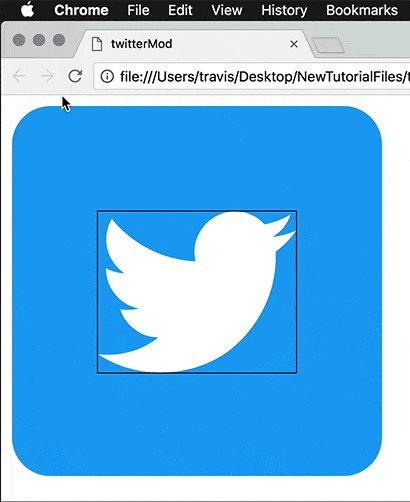
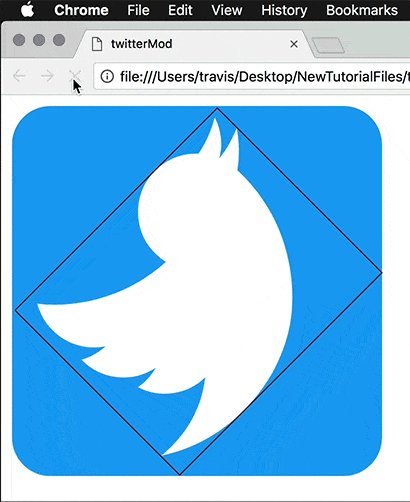
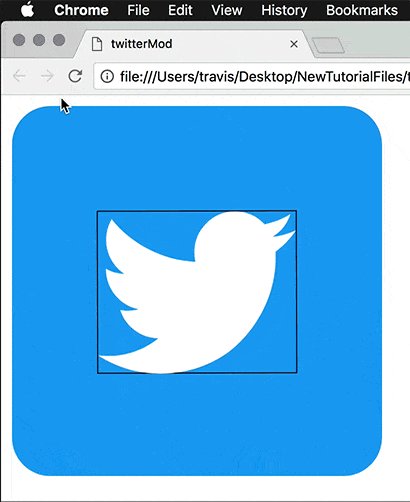
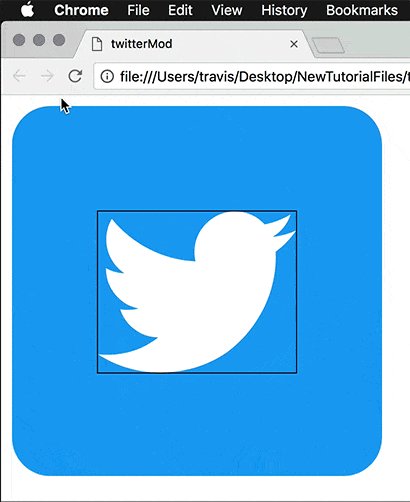
以下是它在Chrome中平稳地动画化到位的效果: 这是动画CSS:
这是动画CSS:
 以下是它在Chrome中平稳地动画化到位的效果:
以下是它在Chrome中平稳地动画化到位的效果: 这是动画CSS:
这是动画CSS:@keyframes icon-animation {
0% {
left: 188.5px;
top: 187.5px;
transform: translate(-50%, -50%) rotate(-45deg);
transform-origin: 50% 50%;
width: 286.84px;
height: 233.81px;
}
16.6667% {
transform: translate(-50%, -50%) rotate(-45deg);
transform-origin: 50% 50%;
}
50% {
left: 188px;
top: 188.5px;
}
66.6667% {
transform: translate(-50%, -50%) rotate(0deg);
transform-origin: 50% 50%;
width: 200px;
height: 163px;
}
100% {
left: 188px;
top: 188.5px;
transform: translate(-50%, -50%) rotate(0deg);
transform-origin: 50% 50%;
width: 200px;
height: 163px;
}
}
HTML和默认CSS比较长,所以我创建了一个Codepen示例,可以在此处找到: