我正在使用
用户ray247提出了一个与我的问题非常接近的问题,称为在VS10中可以更改Asp.net MVC 3 Razor语法突出显示的位置?,但我仍然找不到解决方案。我不想停止使用我的黑暗主题。它真的很适合我的眼睛。
Windows 7操作系统上的Visual Studio 2010 Ultimate中的Expression主题。(注意:实际上,我不确定这个问题是否是由于黑暗的主题引起的)几天前,我决定学习ASP.NET MVC 4并尝试创建一个小型Web应用程序。在Visual Studio中,我按照此说明创建了一个新的asp.net mvc 4 Web应用程序:文件-> 新建-> 项目-> ASP.NET MVC 4 Web应用程序。
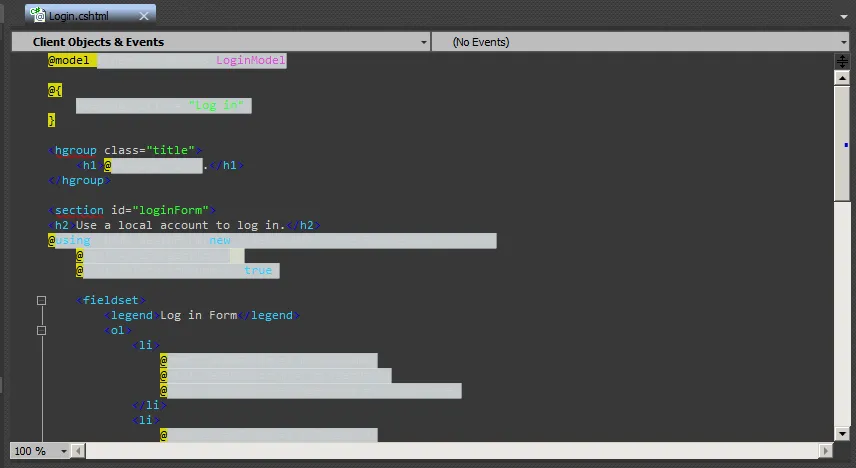
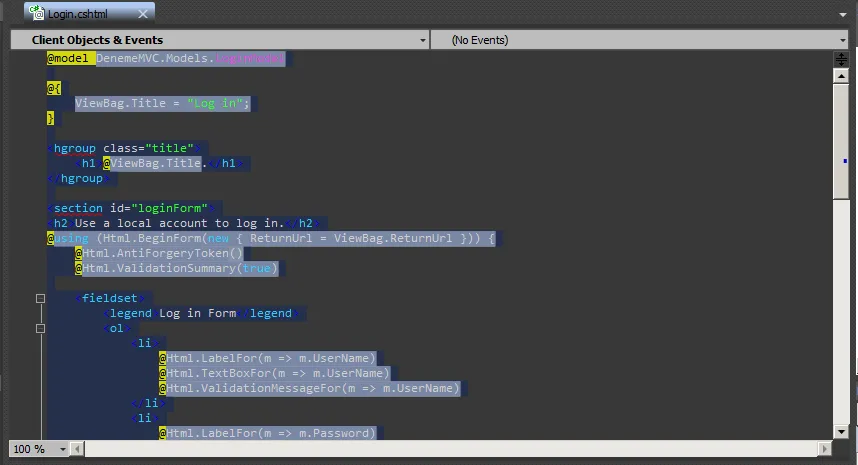
一切都很完美。但当我打开Login.cshtml文件时,由于高亮显示,我甚至看不到Razor语法(以@开头的表达式)。请看:


用户ray247提出了一个与我的问题非常接近的问题,称为在VS10中可以更改Asp.net MVC 3 Razor语法突出显示的位置?,但我仍然找不到解决方案。我不想停止使用我的黑暗主题。它真的很适合我的眼睛。