好的,目前我在我的应用程序中使用Google Directions API来检索两个位置之间的路线。
当我发送路线方向请求时,我会获得有关路线的许多JSON细节,包括沿途每条道路的名称、它们对应的起始和结束的经纬度坐标以及它们的polyline值。
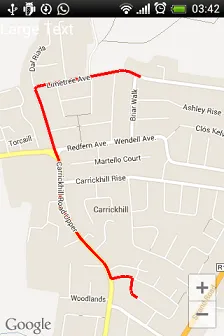
例如:如果我发送http://maps.googleapis.com/maps/api/directions/json?origin=redfern+ave,+dublin&destination=limetree+ave,+dublin&sensor=false请求来查找两条道路之间的路线,我会收到以下JSON响应(输出一条路线)。
{
"distance" : {
"text" : "0.2 km",
"value" : 203
},
"duration" : {
"text" : "1 min",
"value" : 18
},
"end_location" : {
"lat" : 53.435250,
"lng" : -6.132140000000001
},
"html_instructions" : "Head \u003cb\u003eeast\u003c/b\u003e on \u003cb\u003eRedfern Ave.\u003c/b\u003e toward \u003cb\u003eMartello Court\u003c/b\u003e",
**"polyline" : {
"points" : "woceIvgmd@O}DOkDQqF"**
},
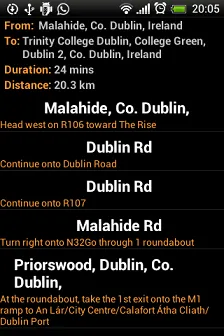
到目前为止,我的应用程序解析了这些信息,并简单地以列表视图列出了道路和方向,如下所示:

**"polyline" : {
"points" : "woceIvgmd@O}DOkDQqF"**
编辑:我的解决方案代码在下面的答案中提供。