谷歌智能锁(Google Smart Lock)在网站上的应用
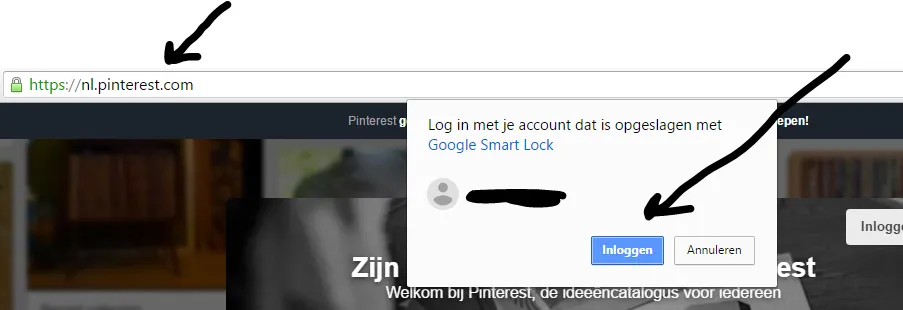
我刚访问了Pinterest,并发现这个网站有一个很酷的功能。当我访问该网站时,Chrome可以“看到”我的账户信息。而不是被动等待,它主动地通知我:你在这里有一个账户,是否要一键登录? 是/否
https://support.google.com/accounts/answer/6160273?hl=zh-Hans
问题:我看到很多应用程序的Json代码示例。但我们如何在用户已存储用户名/密码的网站上主动添加此功能?

谢谢,Sean