我理解“Spacing to the nearest neighbor”(特别是在Xcode 6和Interface Builder中)的目的,但“Constrain to margins”的意义是什么?
“Spacing to the nearest neighbor”与特定控件按钮边缘之间是否存在联系,并且同时检查名为“Constrain to margins”的复选框?
这个功能在自动布局中扮演什么角色?
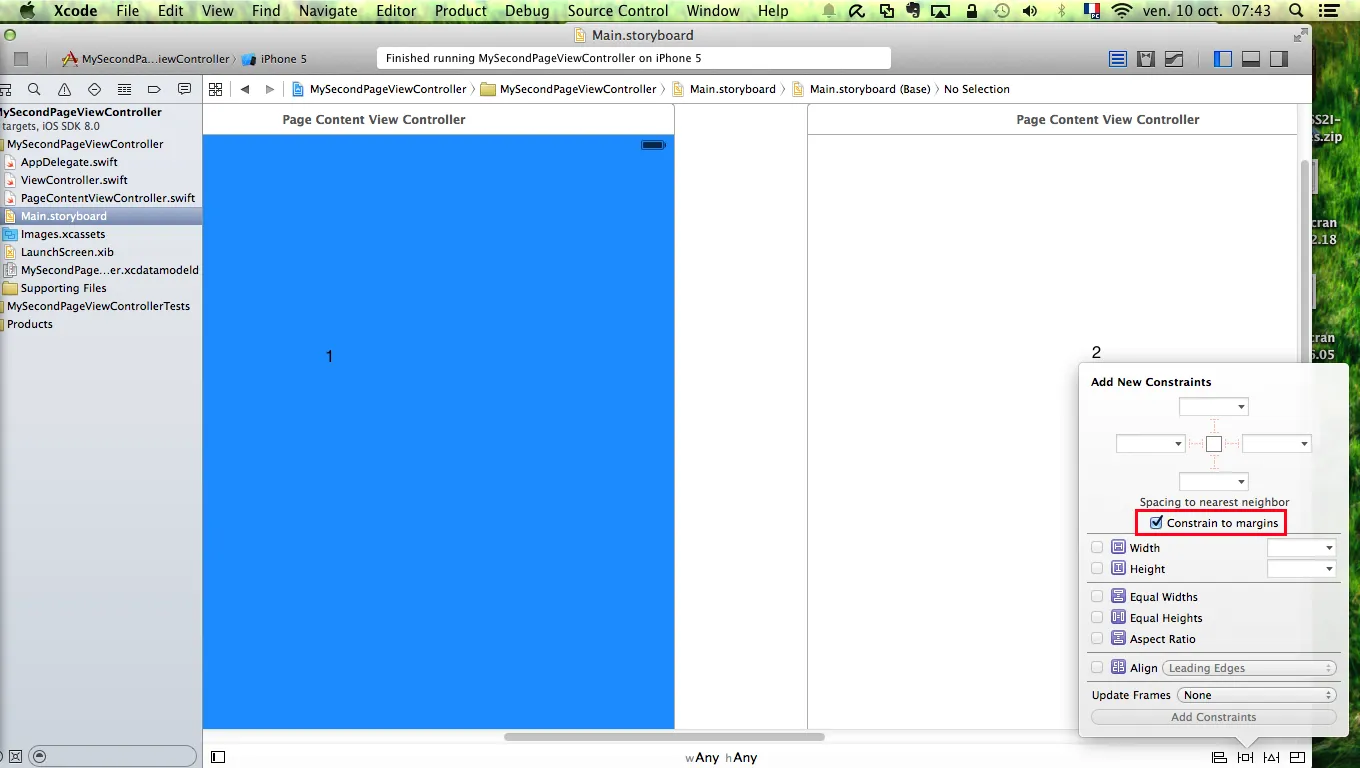
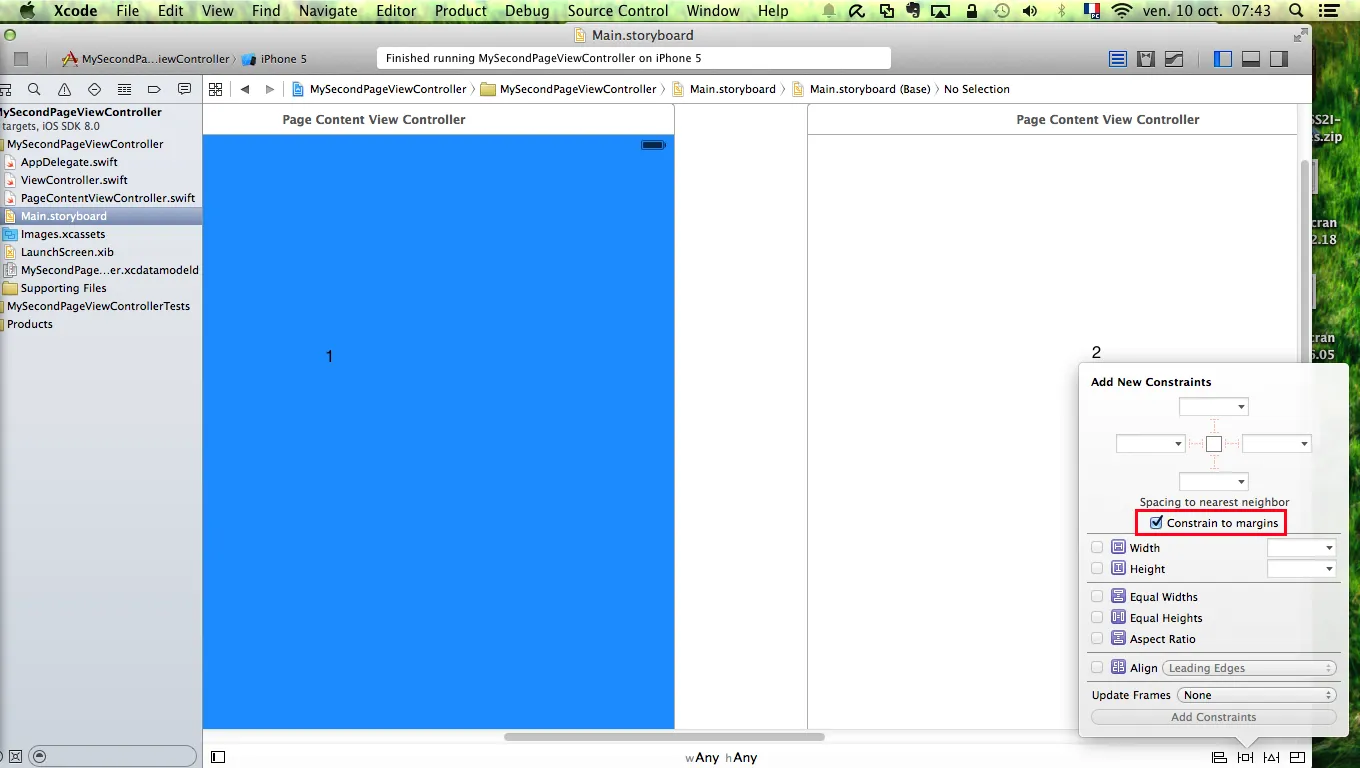
请参见下面用红色框圈起来的复选框和标签的屏幕截图:

感谢您提前回答我的三个问题。
我理解“Spacing to the nearest neighbor”(特别是在Xcode 6和Interface Builder中)的目的,但“Constrain to margins”的意义是什么?
“Spacing to the nearest neighbor”与特定控件按钮边缘之间是否存在联系,并且同时检查名为“Constrain to margins”的复选框?
这个功能在自动布局中扮演什么角色?
请参见下面用红色框圈起来的复选框和标签的屏幕截图:

感谢您提前回答我的三个问题。