我在iOS 13.3的移动版Safari上看到了一些奇怪的行为。
我有一个网站,它主要是单页应用程序。因此,我将其高度/宽度保持在100%并调整内容以适应。在其他浏览器/设备上一切正常,但在iOS Safari上,从纵向模式切换到横向模式,然后再返回纵向模式时出现问题。
我认为问题与导航栏/工具栏有关,以及当它隐藏时视口会增加。在iPhone 8 Plus上测试时,当我加载页面并显示栏时,我看到的高度为622px。当我旋转到横屏时,高度为414px。当我再次旋转到纵向时,栏被隐藏(或导航栏缩小),但高度仍为622px。这留下了页面底部的大空白。window.innerHeight认为它是622px。如果我打开和关闭导航栏,则视图会调整为我所期望的高度697px。
如果我使用100vh而不是100%,则页面会延伸到栏后面。
有任何提示或解释都非常好!
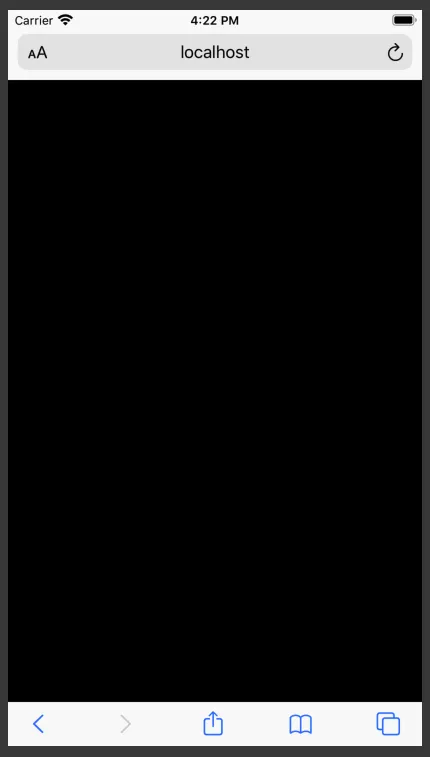
最初加载时:
在切换到横向模式,然后再次转为纵向模式后: