我真的无法想出最好的方法来完成这个任务。我尝试过使用进度条,使用单独的div,但似乎都不起作用。我在网上找到了一些尝试做这个的例子,但都没有成功。
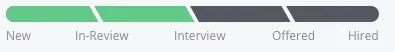
这是我想要实现的效果:
这是我目前的情况:
我似乎已经朝着正确的方向前进,但还是无法解决问题。如果可能的话,我希望只使用CSS就能完成。非常感谢任何帮助。
#breadcrumbs-two{
overflow: hidden;
list-style: none;
float: right;
padding: 0;
}
#breadcrumbs-two li{
float: left;
margin: 0 .5em 0 1em;
}
#breadcrumbs-two a{
background: #ddd;
padding: .7em 1em;
float: left;
text-decoration: none;
color: #444;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
position: relative;
}
#breadcrumbs-two a:hover{
background: #99db76;
}
#breadcrumbs-two a::before{
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-width: 1.5em 0 1.5em 1em;
border-style: solid;
border-color: #ddd #ddd #ddd transparent;
left: -1em;
}
#breadcrumbs-two a:hover::before{
border-color: #99db76 #99db76 #99db76 transparent;
}
#breadcrumbs-two a::after{
content: "";
position: absolute;
top: 50%;
margin-top: -1.5em;
border-top: 1.5em solid transparent;
border-bottom: 1.5em solid transparent;
border-left: 1em solid #ddd;
right: -1em;
}
#breadcrumbs-two a:hover::after{
border-left-color: #99db76;
}
#breadcrumbs-two .current,
#breadcrumbs-two .current:hover{
font-weight: bold;
background: none;
}
#breadcrumbs-two .current::after,
#breadcrumbs-two .current::before{
content: normal;
}<ul id="breadcrumbs-two">
<li><a href="">Lorem ipsum</a></li>
<li><a href="">Vivamus nisi eros</a></li>
<li><a href="">Nulla sed lorem risus</a></li>
<li><a href="" class="current">Current crumb</a></li>
</ul>