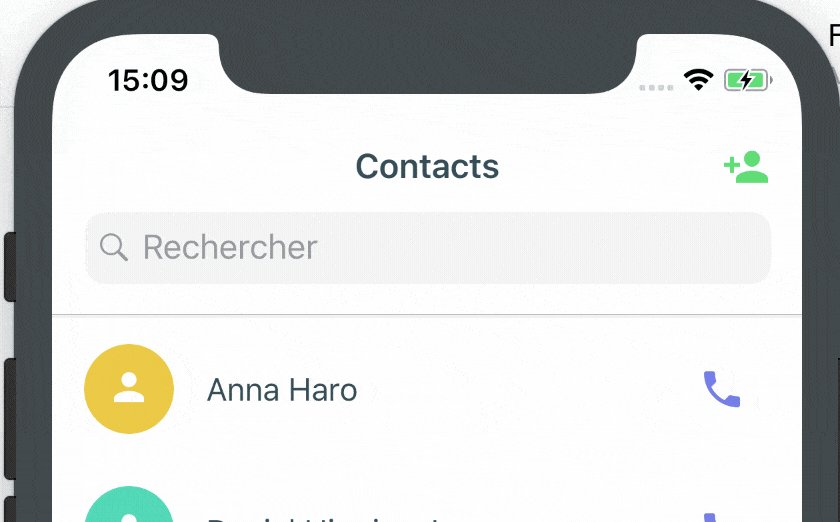
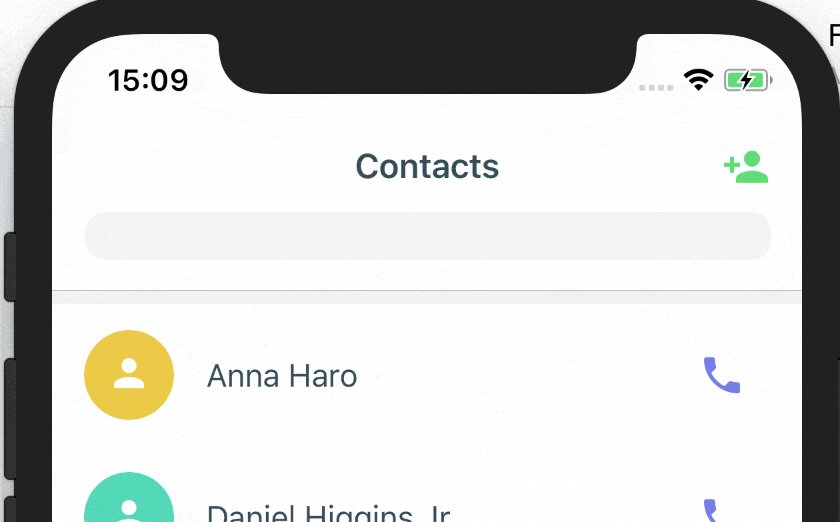
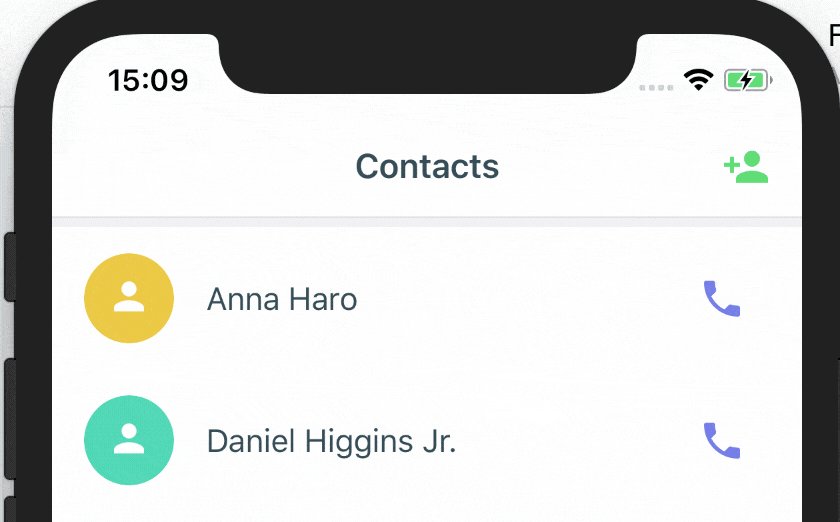
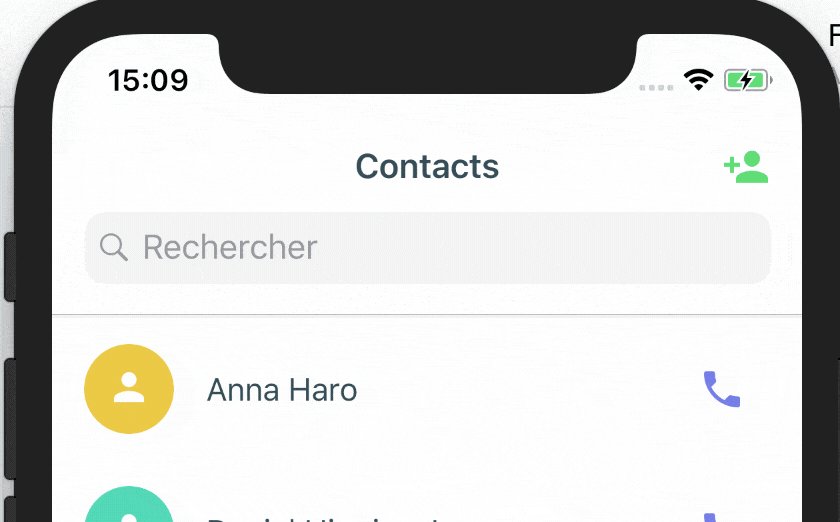
我遇到了一个小问题,我在我的应用中实现了新的iOS 11样式搜索栏,并且注意到它消失的动画与例如消息中的不同。它更快,但不太平滑。
有人曾经遇到过这个“问题”吗?
以下是我所使用的代码:
searchController.searchResultsUpdater = self
searchController.obscuresBackgroundDuringPresentation = false
searchController.searchBar.delegate = self
if #available(iOS 11.0, *) {
navigationItem.searchController = searchController
} else {
tableView.tableHeaderView = searchController.searchBar
searchController.searchBar.barTintColor = .white
searchController.searchBar.layer.borderColor = UIColor.white.cgColor
searchController.searchBar.layer.borderWidth = 1
}
definesPresentationContext = true
searchController.searchBar.placeholder = "all_search".localized
我不知道这是否能帮助您,但我正在以正常的速度滚动。谢谢。

navigationBar设置为半透明,还设置了extendedLayoutIncludesOpaqueBars属性,但似乎都没有用。 - RikhUITableView约束从安全区域改为父视图。这对我有用。 - Rikh