我在Stack Overflow上看到了很多这样的问题,但似乎没有解决或匹配这个问题。
Node Sass无法找到与您当前环境匹配的绑定:Windows 64位,使用Node.js 6.x。 奇怪的是,我没有安装Node.js 6.x。 从命令行中,node -v给出的结果是v5.10.1。
我是Angular4 Universal Asp.net core visual studio 2017模板,直接拿出来使用。
我已经尝试过:
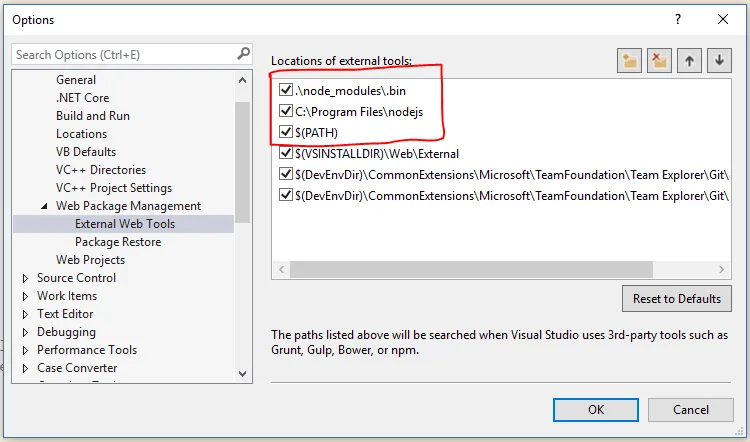
- npm rebuild node-sass --force - 在Visual Studio的Web外部工具中重新排列节点
失败:Microsoft.AspNetCore.Server.Kestrel [13] 连接ID“0HL4JSD9SSV8E”:应用程序抛出了未处理的异常。 System.Exception:调用Node模块失败,错误为:预呈现失败,因为出错:错误:模块构建失败:错误:缺少绑定D:\ Projects \ angular2 \ node_modules \ node-sass \ vendor \ win32-x64-48 \ binding.node Node Sass无法找到与您当前环境匹配的绑定:Windows 64位,使用Node.js 6.x
Node Sass无法找到与您当前环境匹配的绑定:Windows 64位,使用Node.js 6.x。 奇怪的是,我没有安装Node.js 6.x。 从命令行中,node -v给出的结果是v5.10.1。
我是Angular4 Universal Asp.net core visual studio 2017模板,直接拿出来使用。
我已经尝试过:
- npm rebuild node-sass --force - 在Visual Studio的Web外部工具中重新排列节点
失败:Microsoft.AspNetCore.Server.Kestrel [13] 连接ID“0HL4JSD9SSV8E”:应用程序抛出了未处理的异常。 System.Exception:调用Node模块失败,错误为:预呈现失败,因为出错:错误:模块构建失败:错误:缺少绑定D:\ Projects \ angular2 \ node_modules \ node-sass \ vendor \ win32-x64-48 \ binding.node Node Sass无法找到与您当前环境匹配的绑定:Windows 64位,使用Node.js 6.x
找到以下环境的绑定:
- 使用Node.js 5.x的Windows 64位
这通常是因为自运行npm install以来您的环境发生了变化。
运行npm rebuild node-sass --force以为您的当前环境构建绑定。

npm install --save-dev node-sass有时可以暂时解决问题。我还没有确定具体的条件。我正在处理这个repo https://github.com/dancancro/jhipster-sample-app-ng2/tree/newmodules - Dan Cancro