如果表格的宽度改变,我希望文本能够相应地换行。我的CSS在所有浏览器中都有效(Firefox、Chrome,甚至其他版本的IE),但在IE 10中无效。
这是HTML代码:
<div class="container">
<table class="table">
<tbody class="tBody">
<tr>
<td>
<span class="spanClass">
<img src="image.png">
<a href="">This is a verrrrrrrrrrrrrrrrrrrrrrrrrrrrrrryyyyy long
text that doesnt work like I want it to. I hate IE.
</a>
</span>
</td>
</tr>
</tbody>
</table>
</div>
这是CSS代码:
.container {
white-space: pre-wrap;
display: inline-table;
word-wrap: break-word;
word-break: break-all;
}
table {
width:100%;
table-layout:fixed;
}
.spanClass {
display: inline-flex;
}
我注意到
.spanClass规则可能会干扰我想要的结果,但是我需要那个规则来保持在其他浏览器中<img>和<a>元素的正确对齐。
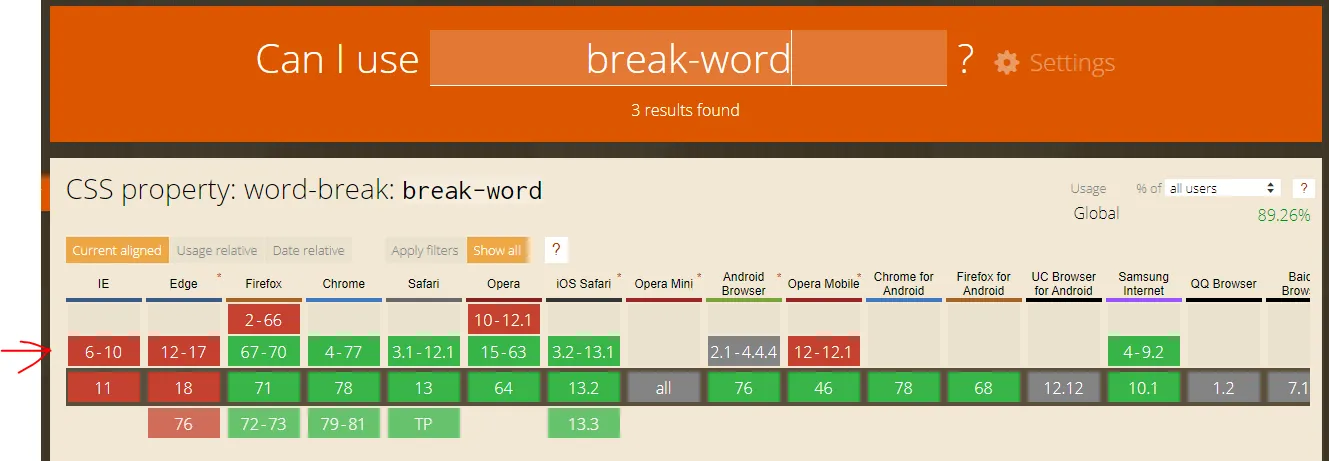
break-word属性在IE10中不受支持。 https://caniuse.com/#search=break-word - greensin