我有一个
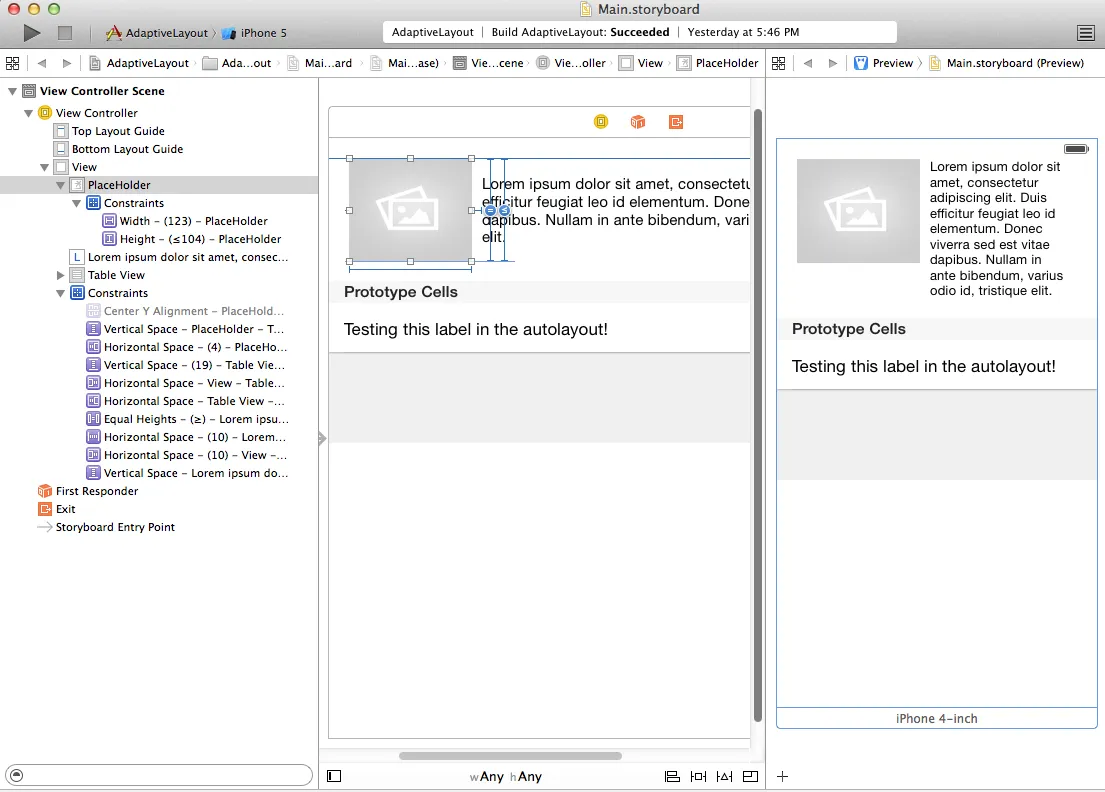
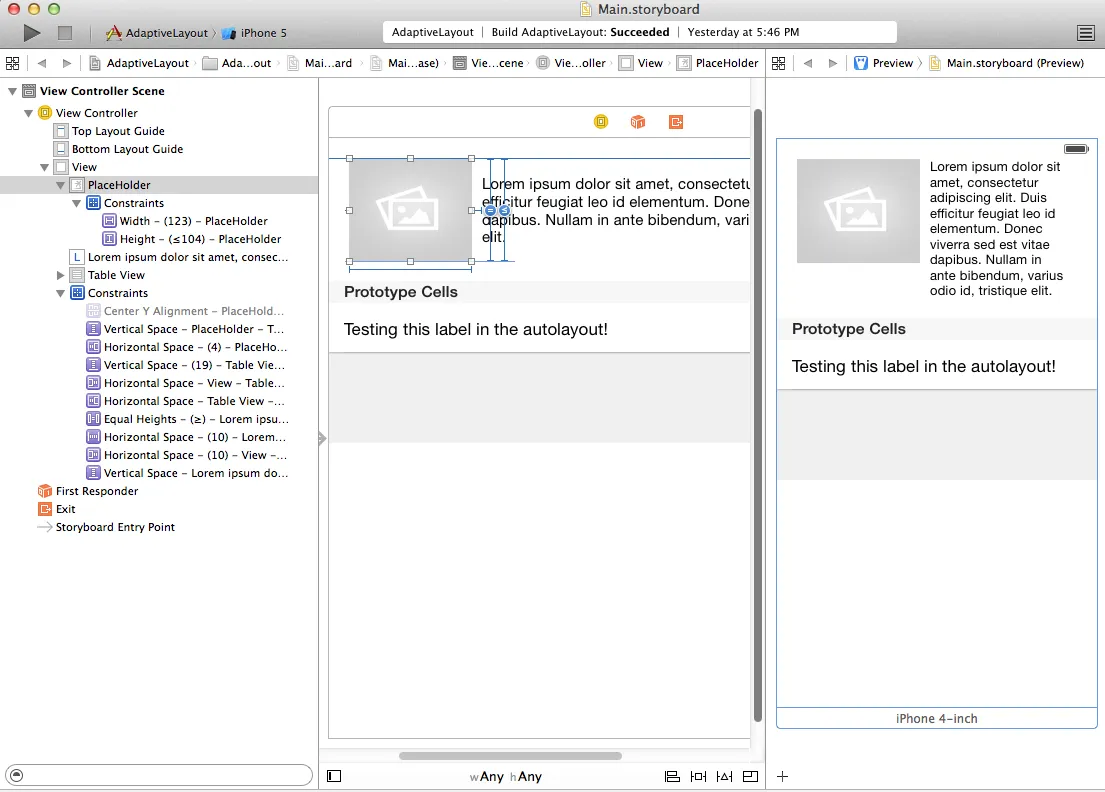
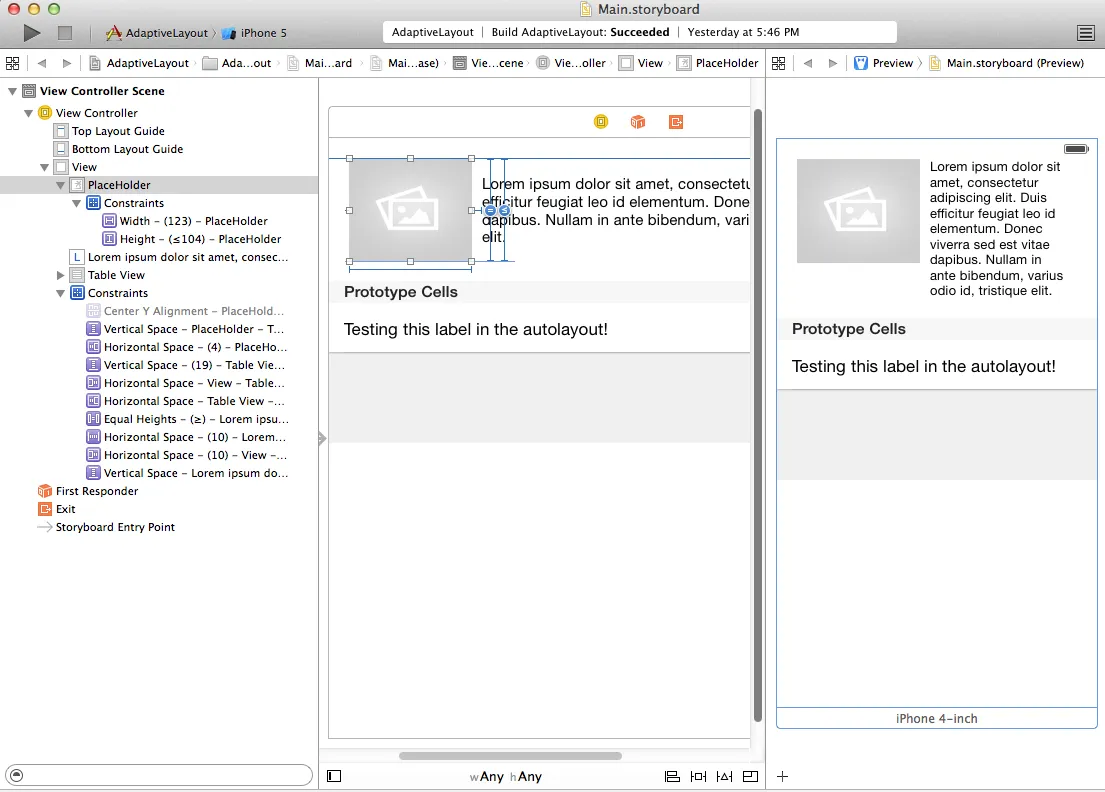
这是原始情况: 当我将图像的垂直居中应用于标签时,标签的内容被截断。
当我将图像的垂直居中应用于标签时,标签的内容被截断。
请问有没有人能为我指导正确的约束条件...谢谢!
UIImageView和一个UILabel。标签的高度大于图像的高度,因此我希望两者在Y轴上都居中对齐。这是原始情况:
 当我将图像的垂直居中应用于标签时,标签的内容被截断。
当我将图像的垂直居中应用于标签时,标签的内容被截断。请问有没有人能为我指导正确的约束条件...谢谢!
UIImageView和一个UILabel。标签的高度大于图像的高度,因此我希望两者在Y轴上都居中对齐。 当我将图像的垂直居中应用于标签时,标签的内容被截断。
当我将图像的垂直居中应用于标签时,标签的内容被截断。
UIImageView,右侧是一个UITextView,并在UIViewController中进行设置。我按照以下方式设置了约束:
UIImageView
UITextView
中心Y约束将使UIImageView与UITextView居中。 UITextView上的顶部空间约束将设置视图的垂直定位。 UITextView上的高度约束是动态高度部分的关键。 为UITextView和文本视图高度约束创建一个插座连接到您的视图控制器。同时将自己设置为文本视图的代理。这将允许我们随着文本视图中的文本更改而实时更改所有内容。
class ViewController: UIViewController, UITextViewDelegate {
@IBOutlet weak var textView: UITextView!
@IBOutlet weak var textViewHeight: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
self.textView.delegate = self
}
func textViewDidChange(textView: UITextView) {
// Ask the text view how much size it needs to fit its content if it has to
// fit in its current width but can grow vertically as much as it needs
let sizeToFitIn = CGSizeMake(textView.bounds.size.width, CGFloat(MAXFLOAT))
let newSize = self.textView.sizeThatFits(sizeToFitIn)
self.textViewHeight.constant = newSize.height
}
}
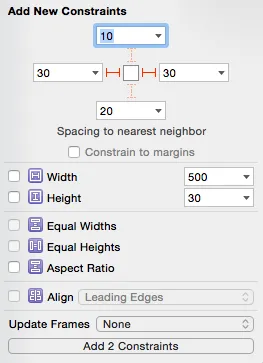
如果我想要居中某个元素,我不会使用中心约束,因为它并不总是有效,就像你所说的那样。我的做法是添加一个左侧空间和右侧空间的约束来实现水平居中,以及添加一个顶部空间和底部空间的约束来实现垂直居中。
这将使您的标签在左右两侧各有30像素的空间处居中。如果您想使用整个空间,只需将常量设置为0即可。(对于Y轴,只需更改另外两个-->请注意,要激活约束,请单击红线)