
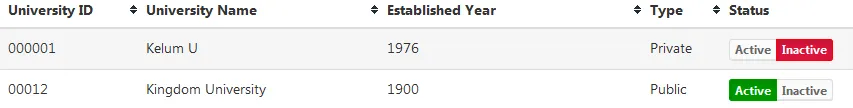
我刚刚创建了一个MVC 4应用程序,其中有一个带有许多行的表格。每一行都有一个Active或Inactive状态。
如果该记录处于Active状态,则会显示这些按钮(如上图中第2行所示)。
<button
class="btn btn-xs active btn-primary"
data-HEI_ID = @item.HEI_ID
data-status = "true">Active
</button>
<button
class="btn btn-xs inactiveColor btn-default"
data-HEI_ID = @item.HEI_ID
data-status = "false">Inactive
</button>
如果处于非活动状态,它会显示这些按钮(如上图第一行所示):
<button
class="btn btn-xs btn-default"
data-HEI_ID = @item.HEI_ID
data-status = "true">Active
</button>
<button
class="btn btn-xs inactiveColor btn-primary active"
data-HEI_ID = @item.HEI_ID
data-status = "false">Inactive
</button>
这是jQuery函数:
$('.btn-toggle').click(function () {
$(this).find('.btn').toggleClass('active');
if ($(this).find('.btn-primary').size() > 0) {
$(this).find('.btn').toggleClass('btn-primary');
}
if ($(this).find('.btn-danger').size() > 0) {
$(this).find('.btn').toggleClass('btn-danger');
}
if ($(this).find('.btn-success').size() > 0) {
$(this).find('.btn').toggleClass('btn-success');
}
if ($(this).find('.btn-info').size() > 0) {
$(this).find('.btn').toggleClass('btn-info');
}
$(this).find('.btn').toggleClass('btn-default'); {
}
});
当我单击选定状态(无论是活动的还是非活动的),它都会切换按钮。如何使用jQuery防止这种情况发生?