
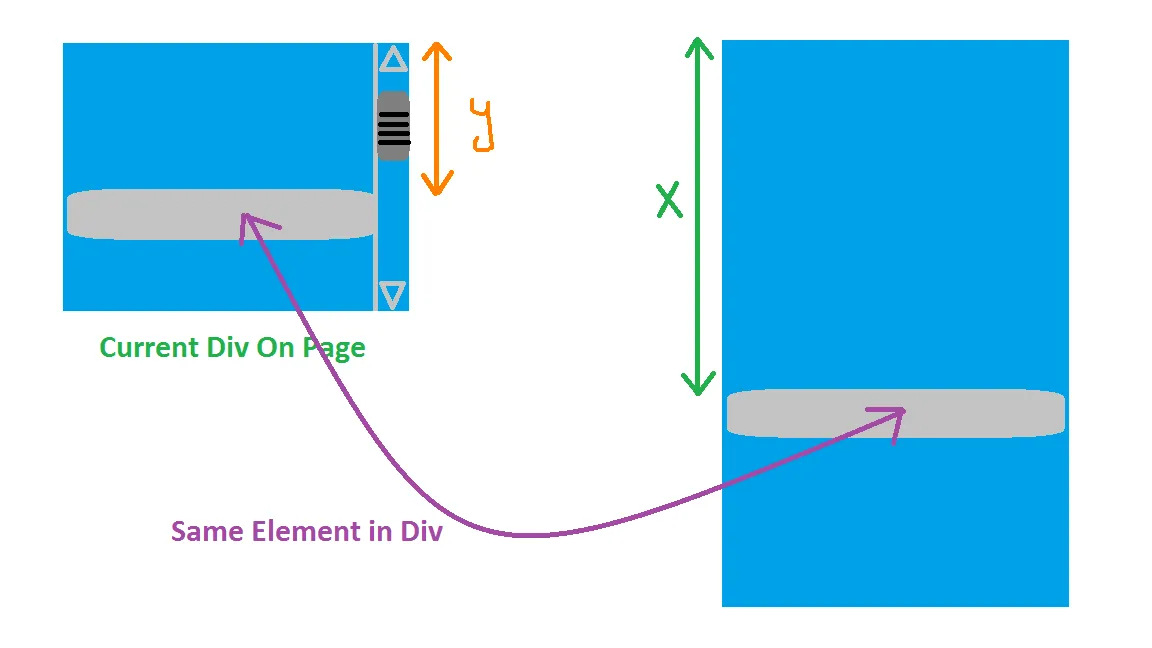
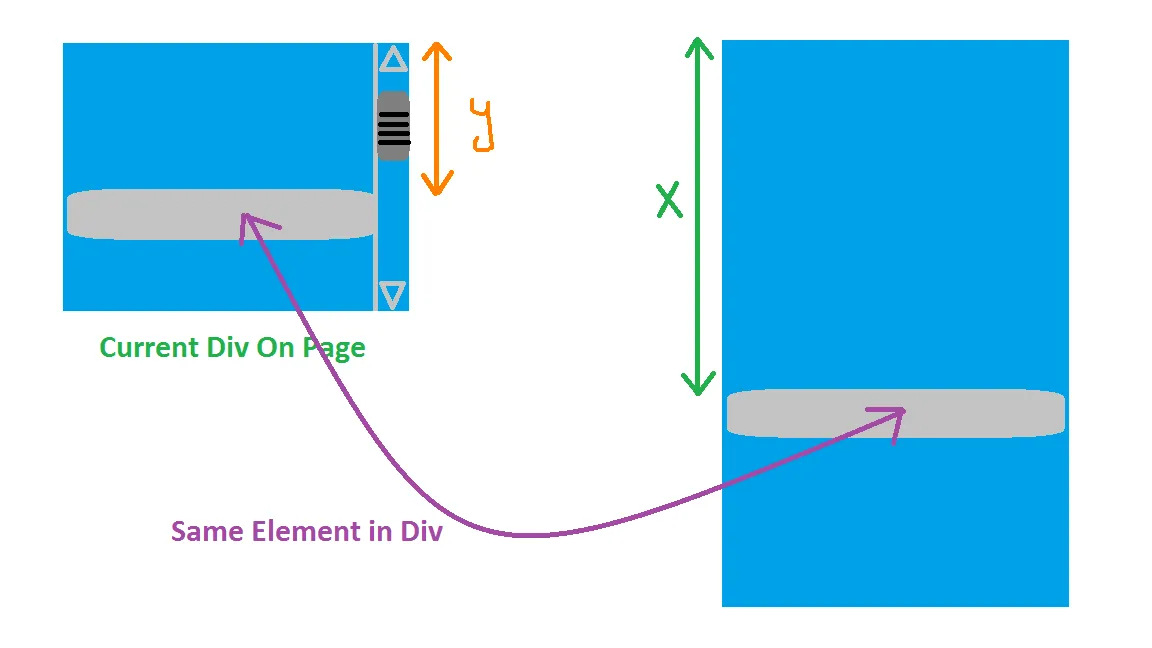
我有一个可滚动的div,就像上面图片中左侧的那个。
在这个div中有许多元素,让我们关注其中一个(被标记为灰色)并称其为A。
右边的图片是未滚动或设置宽度的完整大小div的表示形式,其中A放置在其中。
当左侧div当前在页面上时,如何找到X的值(绿色部分)。即考虑到:
- 页面上的div已经被重新调整大小
- 页面上的div可以滚动(并且已经滚动)
- 我要的是x而不是y!
即如何在JavaScript中获取可滚动div内元素的相对y坐标? 简单来说:如何通过javascript计算x?

我有一个可滚动的div,就像上面图片中左侧的那个。
在这个div中有许多元素,让我们关注其中一个(被标记为灰色)并称其为A。
右边的图片是未滚动或设置宽度的完整大小div的表示形式,其中A放置在其中。
当左侧div当前在页面上时,如何找到X的值(绿色部分)。即考虑到:
即如何在JavaScript中获取可滚动div内元素的相对y坐标? 简单来说:如何通过javascript计算x?
试一下这个:
var elementTop = document.getElementById('yourElementId').offsetTop;
var divTop = document.getElementById('yourDivId').offsetTop;
var elementRelativeTop = elementTop - divTop;
如果可滚动的 div 已经被滚动,那么这个已批准的答案就不起作用了。因为它只获取子元素相对于可滚动父元素的可见顶部的位置。但是如果父级被滚动了,实际的顶部就不再是可见的顶部。
以下方法在所有情况下都有效:
var topPos = $(elem).offset().top + $(elem).parent().scrollTop() - $(elem).offsetParent().offset().top;