我有一个可能包含成千上万个对象的模型。我想知道存储它们并在拥有其ID时检索单个对象的最有效方法是什么。这些ID是长数字。
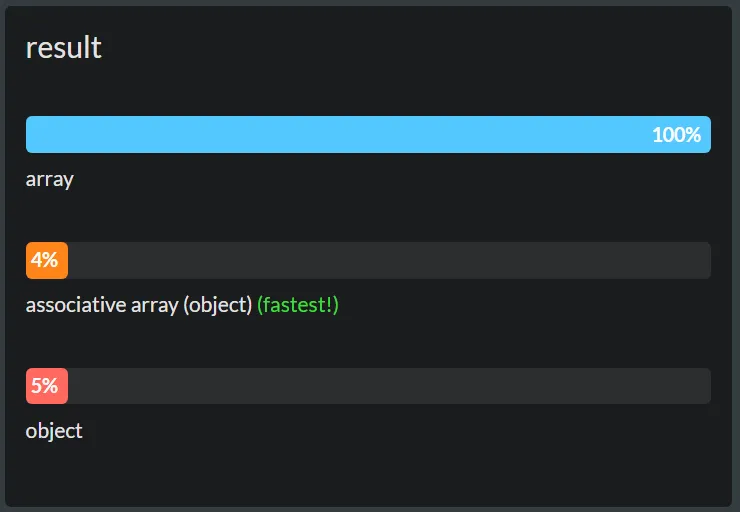
所以我考虑了两个选项。在选项一中,它是一个简单的数组,具有递增的索引。在选项2中,它是一个关联数组,可能还伴随着一个对象,如果这���产生差异。我的问题是,当我大多需要检索单个对象,但有时也需要循环遍历并排序时,哪一个更有效率。
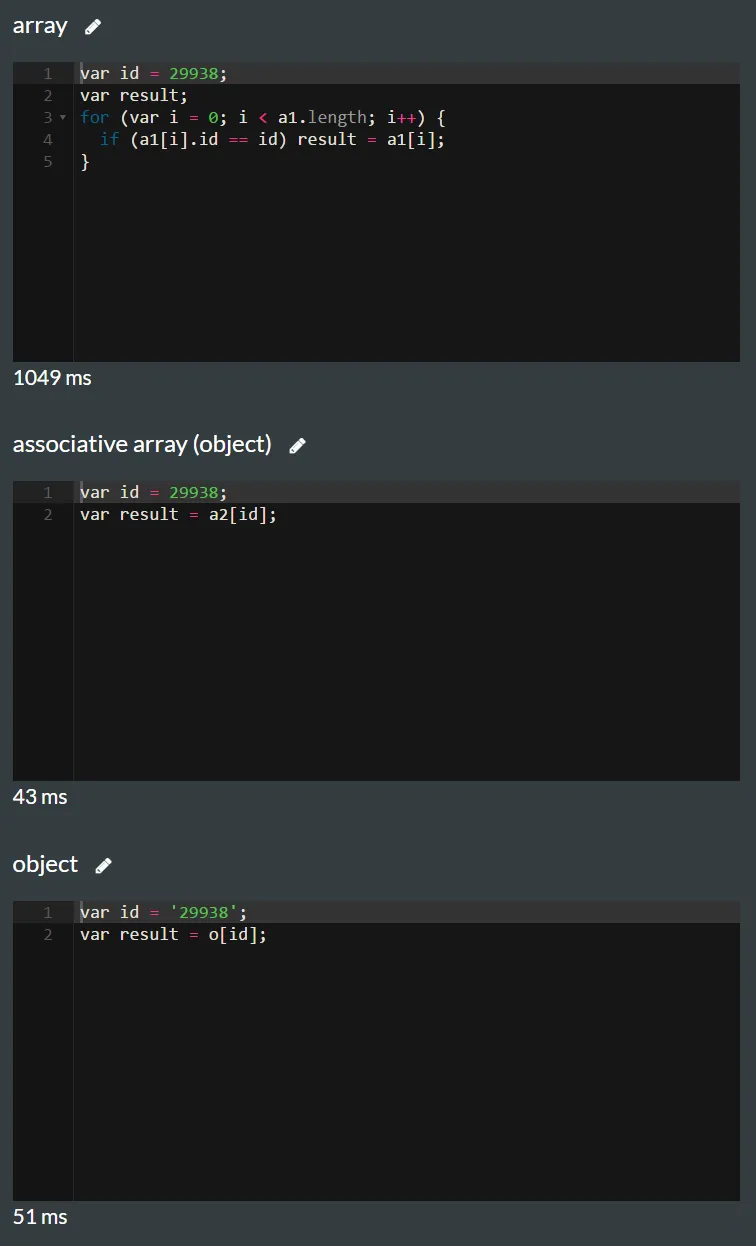
选项一是非关联数组:
var a = [{id: 29938, name: 'name1'},
{id: 32994, name: 'name1'}];
function getObject(id) {
for (var i=0; i < a.length; i++) {
if (a[i].id == id)
return a[i];
}
}
选项二,使用关联数组:
var a = []; // maybe {} makes a difference?
a[29938] = {id: 29938, name: 'name1'};
a[32994] = {id: 32994, name: 'name1'};
function getObject(id) {
return a[id];
}
更新:
好的,我明白在第二个选项中使用数组是不可行的。所以第二个选项的声明行应该是:var a = {};,唯一的问题是:使用数组或对象来检索具有给定id的对象哪个性能更好,其中id是键。
而且,如果我需要多次对列表进行排序,答案会改变吗?