- iphone-58.png - iPhone-80.png - iphone-120.png
当我创建项目时,将这三个图标拖放到image.xcassets中(如下图所示)。
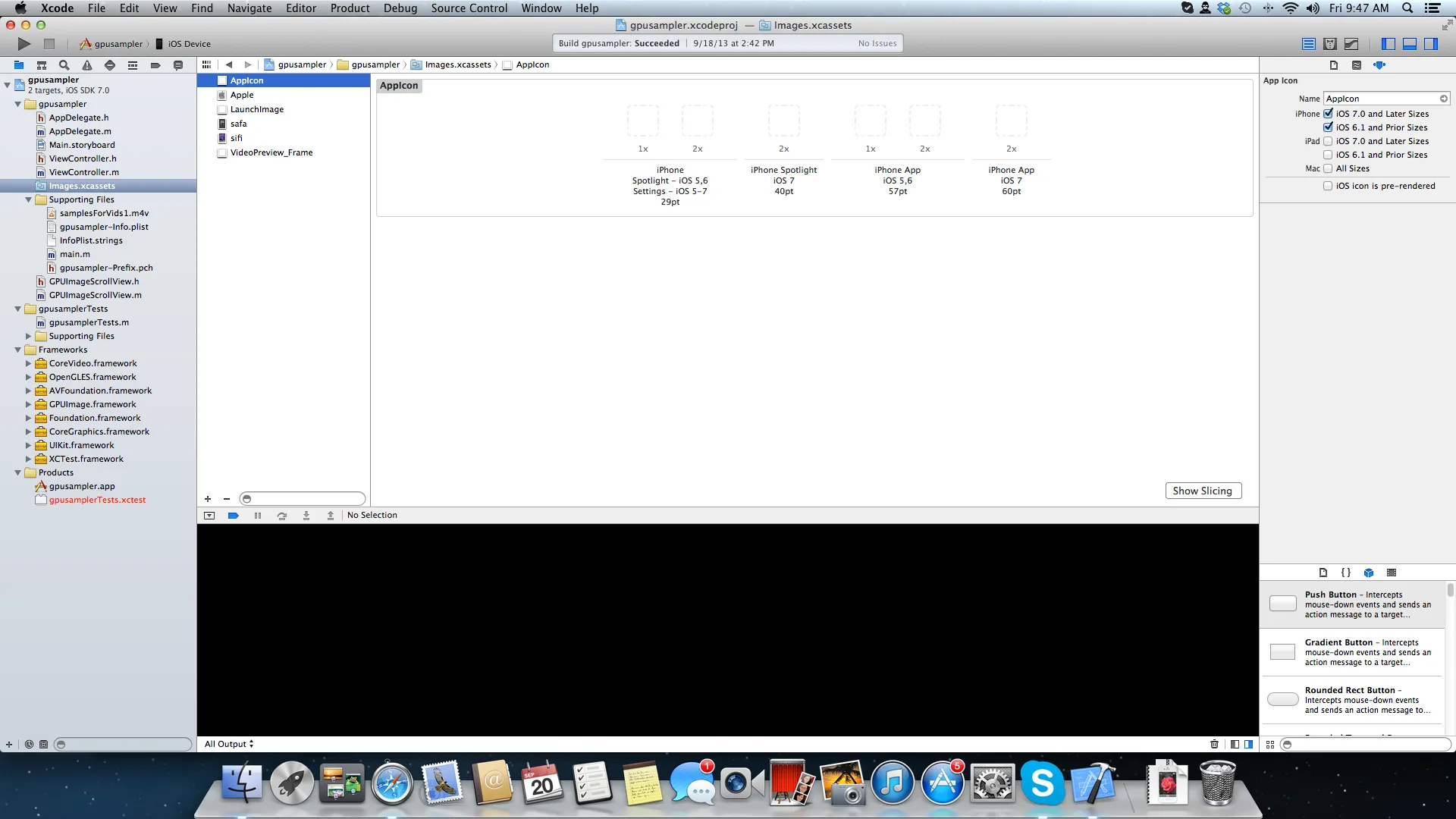
现在,当我编译我的项目时,会出现缺少57x57和57x57@2x图标的错误。我该如何添加它们?我没有在AppIcon部分看到任何位置。我错过了什么吗?

使用以下步骤
1 - 进入 Project Navigator
2 - 选择 (点击) Images.xcassets 文件
3 - 点击 APPIcon (左上角)
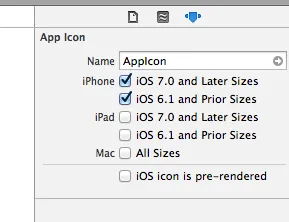
4 - 进入 Attributes Inspector
5 - 选择你想要的。

简单易懂。
谢谢 DamithH
我不得不用hack的方式完成这个任务。
添加以下内容
{ "images" : [
{
"size" : "57x57",
"idiom" : "iphone",
"filename" : "iphone-57.png",
"scale" : "1x"
},
{
"size" : "57x57",
"idiom" : "iphone",
"filename" : "iphone-114.png",
"scale" : "2x"
},
{
"size" : "29x29",
"idiom" : "iphone",
"filename" : "iphone-58.png",
"scale" : "2x"
},
{
"size" : "40x40",
"idiom" : "iphone",
"filename" : "iphone-80.png",
"scale" : "2x"
},
{
"size" : "60x60",
"idiom" : "iphone",
"filename" : "iphone-120.png",
"scale" : "2x"
} ], "info" : {
"version" : 1,
"author" : "xcode" }
}
现在将你的两个图标复制并粘贴到AppIcon.appiconset文件夹中,即iphone-57.png和iphone-114.png
这可能是xcode的一个bug,或者苹果假定在xcode 5中制作的应用程序都不会在iphone 4或更低版本或ios 6上运行,或者有更简单的方法。

我的设计师使用makeappicon.com,这样我就得到了一个整洁的AppIcon.appiconset目录,只需要将其拖到Images.xcassets中即可。
使用此服务还可以获得Android的图标剪裁。
而且它是免费的。