我正在尝试设置阴影半径,但是UINavigationBar Appearance没有这样的方法,只有shadowImage方法,它无法解决问题。
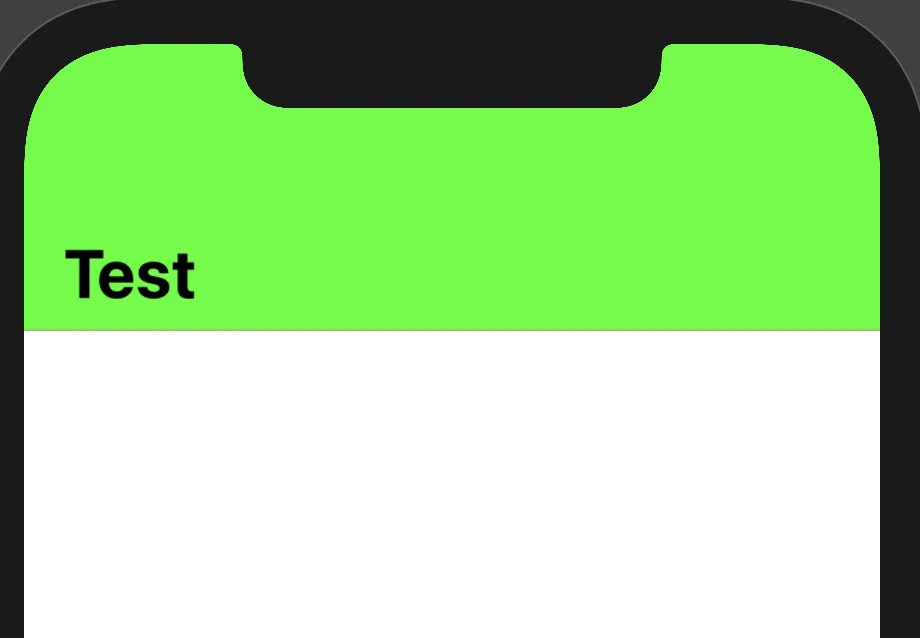
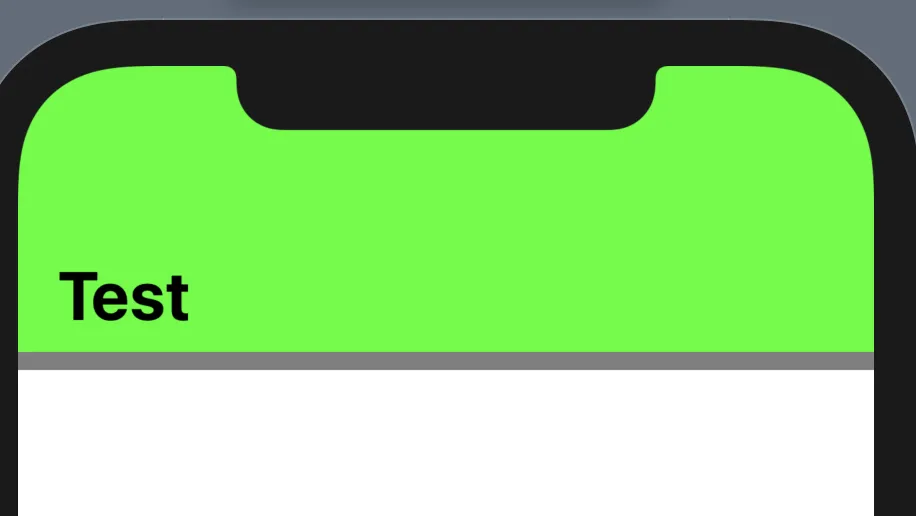
我需要在NavigationBar上制作一个阴影,使其略微更加明显。我已经能够设置其颜色,但无法设置其半径。我该怎么做?
代码本身:
struct ContentView: View {
init() {
let coloredAppearance = UINavigationBarAppearance()
coloredAppearance.configureWithOpaqueBackground()
coloredAppearance.shadowColor = .brown
coloredAppearance.backgroundColor = .green
coloredAppearance.largeTitleTextAttributes = [.foregroundColor: UIColor.black]
UINavigationBar.appearance().standardAppearance = coloredAppearance
UINavigationBar.appearance().scrollEdgeAppearance = coloredAppearance
}
var body: some View {
NavigationView {
Text("Screen")
.navigationBarTitle("Test", displayMode: .large)
}
.navigationViewStyle(StackNavigationViewStyle())
}
}
如我们所见,阴影有颜色,但阴影本身太小了。