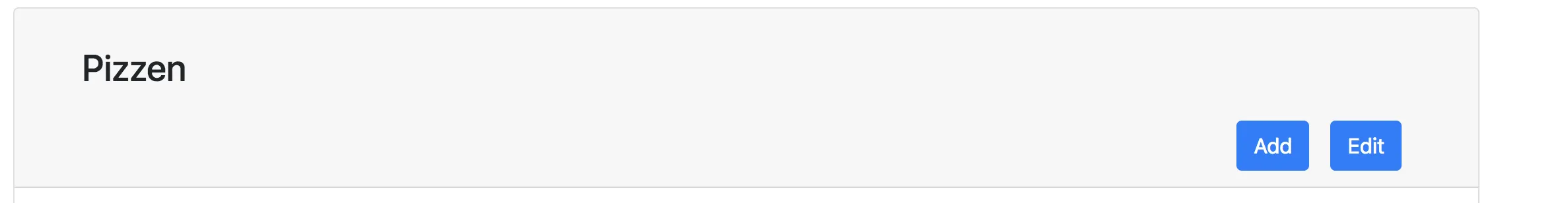
我想在卡片标题中左侧放置一些文本,右侧放置两个按钮。以下是我的HTML代码:
<div class="card-header">
<div class="col-md-10">
<h3 class="w-75 p-3">{{categorie.name}}</h3>
</div>
<div class="col-md-2 float-right">
<button class="btn btn-primary" (click)="onAddCategoieModal(addCategorieModal)">Add</button>
<button class="btn btn-primary" style="margin-left: 1em" (click)="onAddCategoieModal(content)">Edit</button>
</div>