可能是重复问题:
如何调整字体大小以适应固定宽度容器内的文本(单行)
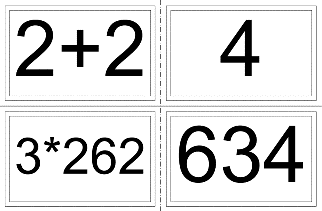
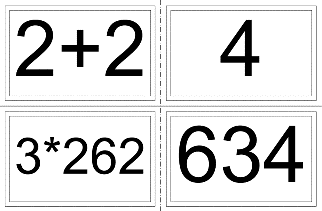
对于一个小型的 制卡应用程序,我需要设置正确的字体大小,使文本填充固定大小的容器中所有可用的宽度;就像这张图片中四个方框里的文本一样:

在这个问题中提供了使用 PHP GD 的解决方案。是否有使用 CSS 或 JavaScript 的客户端解决方案来解决这个问题?
可能是重复问题:
如何调整字体大小以适应固定宽度容器内的文本(单行)
对于一个小型的 制卡应用程序,我需要设置正确的字体大小,使文本填充固定大小的容器中所有可用的宽度;就像这张图片中四个方框里的文本一样:

在这个问题中提供了使用 PHP GD 的解决方案。是否有使用 CSS 或 JavaScript 的客户端解决方案来解决这个问题?
it's not brute force ;)
HTML:
<span id="txt">Lorem</span>
<div id="card"></div>
#card {
width: 150px;
height: 50px;
border: 1px solid black
}
#txt {
display: none
}
JS (使用 JQuery):
var size_w = (150/$('#txt').width() - 0.05);
var size_h = (50/$('#txt').height() - 0.05);
var size = size_w>size_h?size_h:size_w;
$('#card').css('font-size', size + 'em');
$('#card').text($('#txt').text());
在这里玩耍:http://jsfiddle.net/cwfDr/
好的,现在它同时涵盖了高度和宽度。;)
(function($){
$.fn.extend({
sizeFont: function() {
return this.each(function() {
$obj = $(this);
$obj.css({fontSize:($(window).width()/$obj.width())+'em'});
});
}
});
})(jQuery);
我确定你可以通过将 $(window) 替换为你想要的任何内容来修改它以适应你的需求。这是实时的: