我在这个链接中使用jquery-datetimepicker。
我的简单代码如下:$(".datetimepicker").datetimepicker();
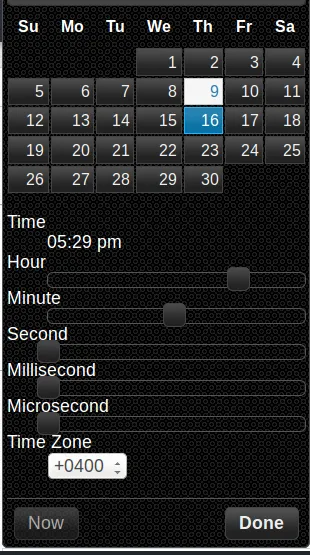
但是GUI看起来像这样:

我想要在小部件中仅显示日期日历和时间(小时和分钟), 我尝试了这段代码,但没有任何效果。
$(".datetimepicker").datetimepicker({
dateFormat: 'dd-mm-yy',
timeFormat: 'hh:mm tt',
showTimePicker: false,
showSecond:false,
showMillisec:false,
showMicrosec:false,
showTimezone:false
});