有没有办法让我的highcharter图表在y轴和工具提示上有千位分隔符?不确定是否有不同的方法来实现这一点,或者是否有全局选项。工具提示数据点已经格式化,因此逗号应该出现的地方有一个空格。我已经谷歌了很多次,但就是想不通。感谢任何帮助。
代码:
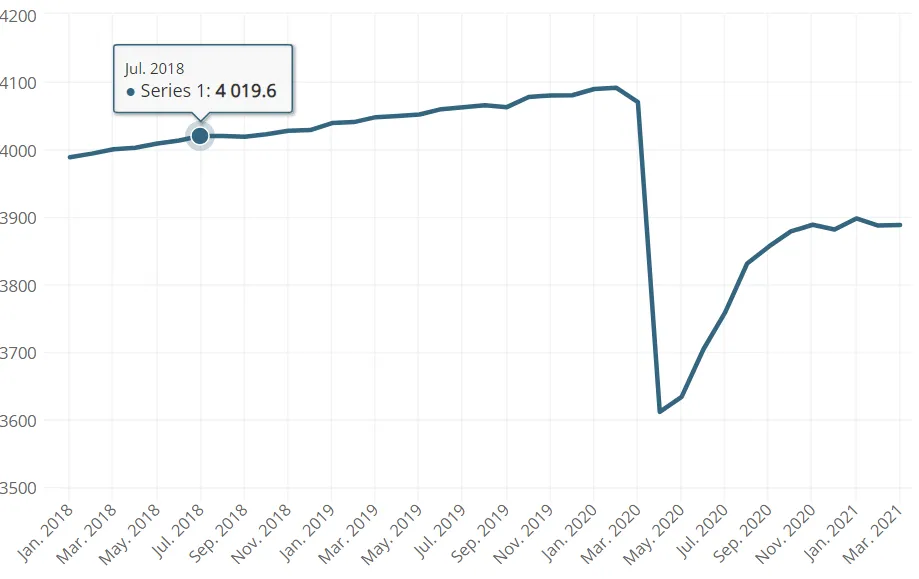
hc <- jobs %>% hchart(
'line', hcaes(x = new_time, y = employment), color = "#34657F") %>%
hc_title(
text = "Virginia",
align="left",
style = list(fontFamily = "Montserrat")) %>%
hc_subtitle(text= "Employment (in thousands) since March 2018 <br>",
align="left",
style = list(fontFamily = "Montserrat")) %>%
hc_xAxis(title = list(enabled = FALSE)) %>%
hc_yAxis(title = list(enabled = FALSE)) %>%
hc_chart(style = list(fontFamily = "Open Sans"))
hc
谢谢!