我有一个页面由多个CSS网格组成。我遇到问题的网格是这个:
<div class="grid-two">
<div class="list">
<h1>Featured Opportunities</h1>
<ul>
...
</ul>
</div>
<div class="info">
<div class="hand-logo">
...
</div>
<div class="info-right">
...
</div>
</div>
</div>
以下CSS应用于外部div -
grid-two,然后是第二个内部div info:div.grid-two {
display: grid;
grid-template-columns: 1fr 2fr;
}
div.grid-two div.info {
display: grid;
text-align: center;
grid-template-columns: 1fr 1fr;
align-items: center;
}
以下媒体查询成功应用,将外层div转换为单列网格:
@media only screen and (max-width: 980px) {
div.grid-two {
grid-template-columns: 1fr;
}
}
以下内容不适用。我在检查器中看不到它,但当我查看源代码时,媒体查询正在显示,因此这不是缓存问题。
@media only screen and (max-width: 700px) {
div.grid-two div.info {
grid-template-columns: 1fr;
}
}
我尝试了很多方法 - 我使用了
min-width 媒体查询来包含标准样式,然后并排使用它,以便具有“上下”样式。即使将浏览器调整为 iPhone 大小,它仍会从 min-width 查询中获取样式。我对这在一个网格中运行得如此出色,但在内部网格中却完全不起作用感到相当恼火。
链接以获得更清晰的说明
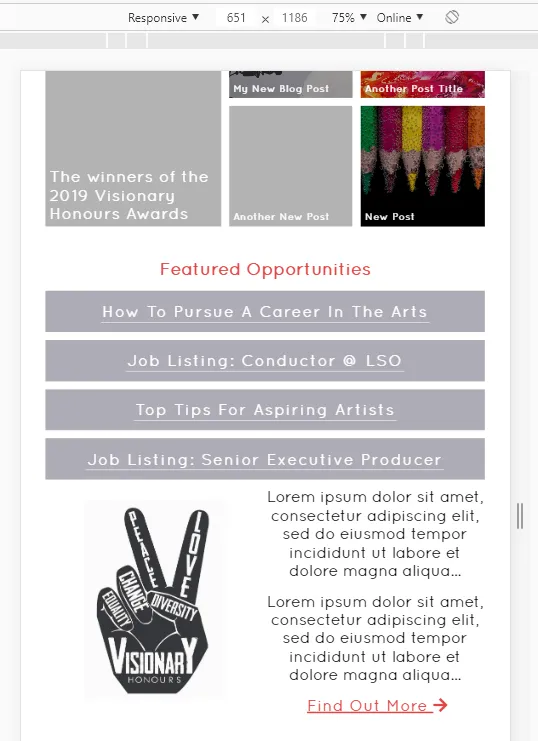
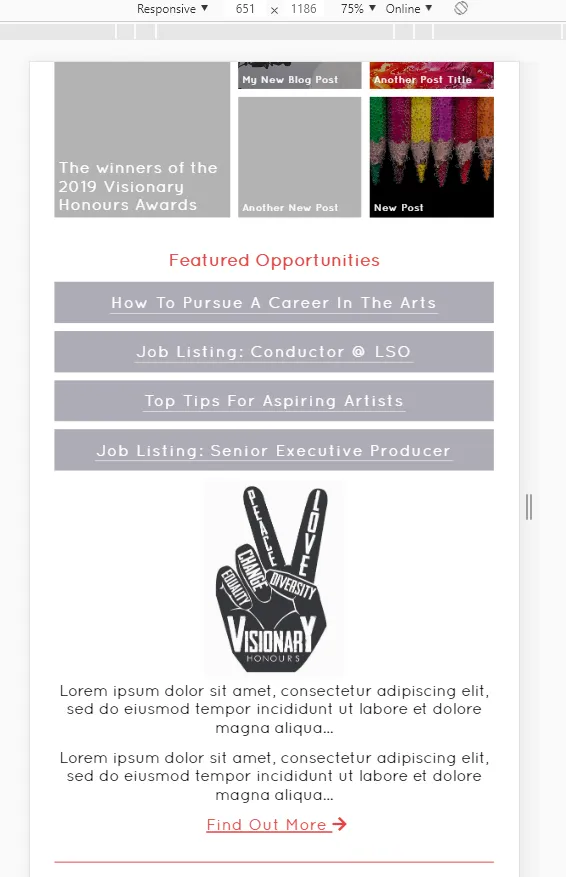
以下是两张图片 - 第一张是当前的外观,规则根本没有应用或显示在检查器中。第二张图片 - 这是我希望在 700px 以下看到的外观,通过在检查器中取消勾选 grid-template-columns 实现。


<meta name="viewport" content="width=device-width, initial-scale=1">添加到您的页眉中? - kukkuz