我正在尝试为我的简单SAP UI5应用程序添加单元测试(使用qUnit)。根据我的理解,您需要的主要文件包括:
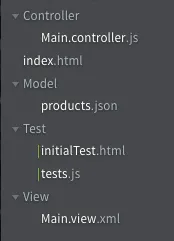
我有以下基本文件结构
- initialTest.html(测试引导的位置)
- qunit.js(框架库)
- qunit.css(框架样式表)
- test.js(编写单元测试的位置)
- 目标代码(包含要测试的代码的源文件)
我有以下基本文件结构
我需要帮助,如何正确引用我的tests.js文件中的代码文件?(例如:我想测试位于Main.controller.js中的代码)
tests.js
sap.ui.require(["Controller/Main.controller.js"],
function(MyController){
//Quint code
test("hello test", function(assert) {
assert.ok(1 == "1", "Passed!");
});
});
initialTest.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit Example</title>
<link rel="stylesheet" href="//code.jquery.com/qunit/qunit-1.15.0.css">
<script id="sap-ui-bootstrap"
src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js">
</script>
<script src="//code.jquery.com/qunit/qunit-1.15.0.js"></script>
<script src="tests.js"></script>
<script src="/Controller/Main.controller.js"></script>
<script>
</script>
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
</body>
</html>