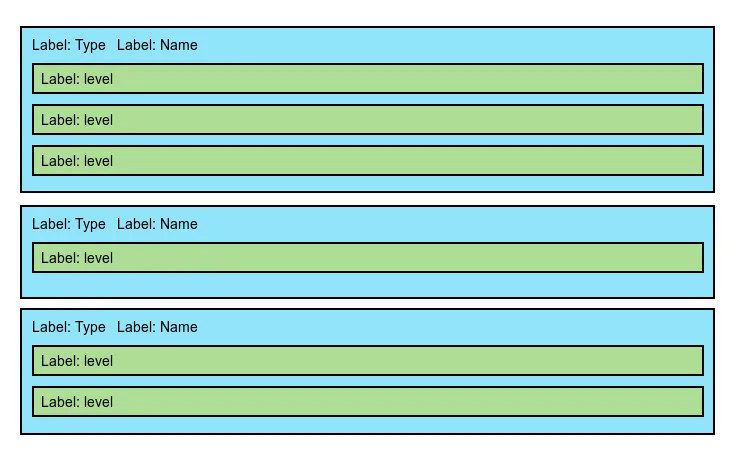
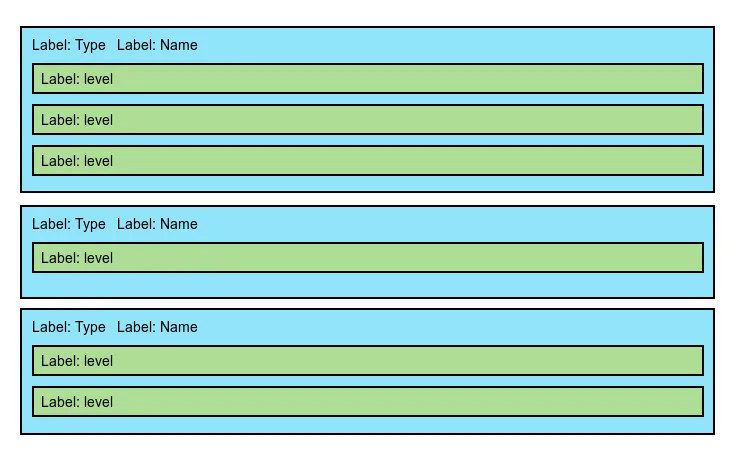
我正在开展一个项目,希望有如下图所示的GUI界面:
 我的类列表(蓝色区域)包含一个绿色类的列表。目前,我的C++结构很好,并且我可以在qml和C++之间获取数据,但是我不确定如何使GUI正常工作。我尝试使用嵌套的ListViews,但似乎无法从内部ListView访问外部ListView模型。
我的类列表(蓝色区域)包含一个绿色类的列表。目前,我的C++结构很好,并且我可以在qml和C++之间获取数据,但是我不确定如何使GUI正常工作。我尝试使用嵌套的ListViews,但似乎无法从内部ListView访问外部ListView模型。
我对qml还比较新,昨天我发现了TreeView,但在我看来,如果你有一个表格结构,它似乎只能用于这个。是否有我不知道的qml可以帮助我完成这个?
我已尝试使用嵌套的ListViews,想法是内部ListView将一个绿色类的对象作为模型。
 我的类列表(蓝色区域)包含一个绿色类的列表。目前,我的C++结构很好,并且我可以在qml和C++之间获取数据,但是我不确定如何使GUI正常工作。我尝试使用嵌套的ListViews,但似乎无法从内部ListView访问外部ListView模型。
我的类列表(蓝色区域)包含一个绿色类的列表。目前,我的C++结构很好,并且我可以在qml和C++之间获取数据,但是我不确定如何使GUI正常工作。我尝试使用嵌套的ListViews,但似乎无法从内部ListView访问外部ListView模型。我对qml还比较新,昨天我发现了TreeView,但在我看来,如果你有一个表格结构,它似乎只能用于这个。是否有我不知道的qml可以帮助我完成这个?
我已尝试使用嵌套的ListViews,想法是内部ListView将一个绿色类的对象作为模型。
ListView {
id: userView
anchors.fill: parent
model: myModel
delegate: Rectangle {
width: 900
height: 200
Column {
id: col
anchors.left: parent.left
anchors.right: parent.right
Item { height: 10 }
Text {
text: model.type + " " + model.name
}
Row {
spacing: 8
Button {
id: addLevel
width: 80
text: "Add Level"
enabled: setVisible
elevation: 1
backgroundColor: Theme.primaryColor
onClicked: {
myModel.insertLevel(index)
}
}
Button {
id: delTariff
width: 80
text: "Delete User"
enabled: setVisible
elevation: 1
backgroundColor: Theme.primaryColor
onClicked: {
myModel.removeTariff(index)
}
}
Button {
id: delLevel
width: 80
text: "Delete Level"
enabled: setVisible
elevation: 1
backgroundColor: Theme.primaryColor
onClicked: {
myModel.removeLevel(index, 0)
}
}
}
Text {
text: model.levels
}
Row {
spacing: 8
Repeater {
model: myModel.levelStructModel(userView.index)
Rectangle {
height: 30
width: 30
color: "blue"
}
}
}
}
}
我在添加或删除内容后遇到程序崩溃的问题,我尝试在myModel的构造函数中添加QQmlEngine::setObjectOwnership(this, QQmlEngine::CppOwnership),但没有成功。