Chrome支持直接将SVG插入到CSS URL中,以避免对其进行base64编码并使大小增加33%,这很酷/方便。但是IE无法处理此类问题,因为它要求对数据URI进行URL编码(例如
对于一个小的SVG文件:
- 原始大小为289 B:
< → %3C)。由于某些字符的大小增加了200%,任何节省都会很快消失,因此最好只使用base64。对于一个小的SVG文件:
- 原始大小为289 B:
url('data:image/svg+xml,<svg xmlns="http://www.w3.org/" [...] </svg>')
- Base64大小为386 B:url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaH5vcm [...] dmc+')
- URL编码大小为397 B:url('data:image/svg+xml,%3Csvg%20xmlns%3D%22ht [...] svg%3E')
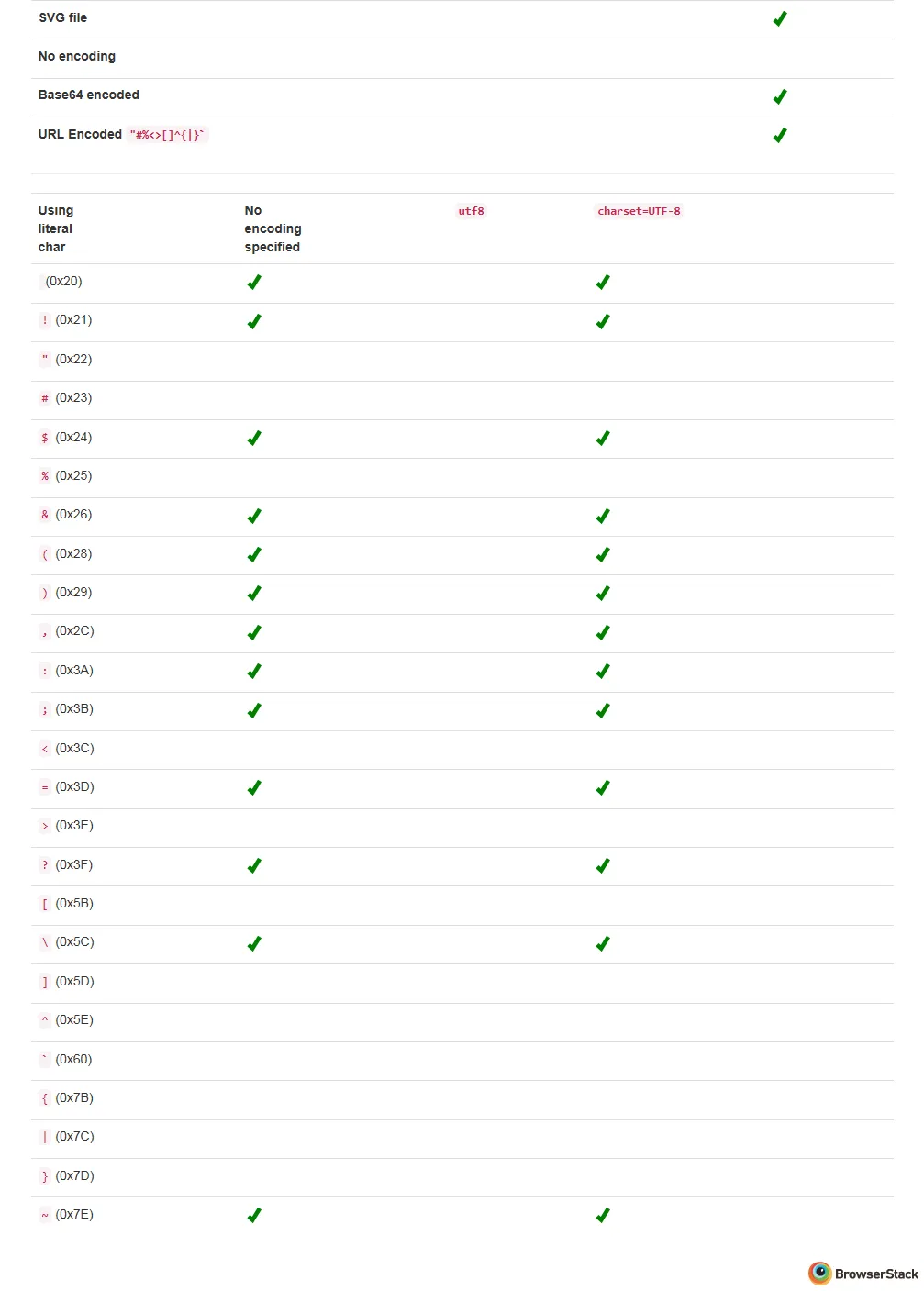
然而,通过一些调整,我发现在IE CSS数据URI中实际上不需要旧的%20来表示空格,因此对于SVG中的每个空格,您可以将大小减少2个字节。哪些字符实际上需要编码?