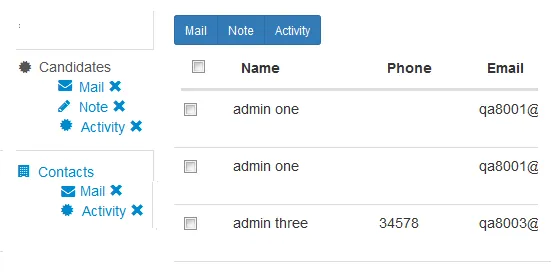
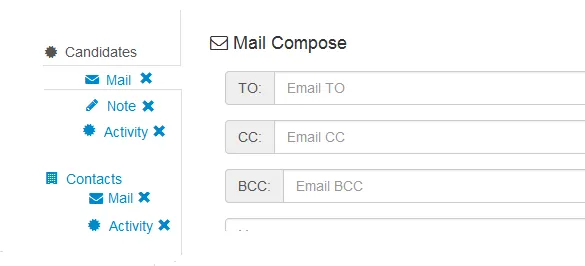
我使用angularjs和bootstarp创建了动态选项卡,它运作良好。我也尝试创建一个选项卡下的子选项卡,同样也运行得很好。
现在我想切换到主选项卡,然后返回到子选项卡,但它总是打开主选项卡而不是子选项卡。
我需要子选项卡处于活动状态,如何解决这个问题?
我的代码在哪里出错了?
我的代码
<uib-tabset vertical="true" class="tabs-left">
<uib-tab ng-repeat="tab in menuList" select="getContent(tab.menuid)" active="tab.active">
<tab-heading>
<i class="fa {{tab.Icon}}"> </i>  {{tab.Name}}
<uib-tab ng-repeat="submenu in tab.submenu" select="getSubContent(tab.menuid, submenu.menuid)" active="submenu.active">
<tab-heading>
<i class="fa {{submenu.Icon}}"> </i>  {{submenu.Name}}
<i class="glyphicon glyphicon-remove" ng-click="removeSubTab(tab, submenu.menuid)"></i>
</tab-heading>
<div class="col-xs-10" class="tab-content">
<div ng-hide="!submenu.isLoaded">
<div bind-unsafe-html="submenu.content"></div>
</div>
<div ng-hide="submenu.isLoaded"><h3>Loading...</h3></div>
</div>
</uib-tab>
</tab-heading>
<div class="col-xs-10" class="tab-content">
<div ng-hide="!tab.isLoaded">
<div bind-unsafe-html="tab.content"></div>
</div>
<div ng-hide="tab.isLoaded"><h3>Loading...</h3></div>
</div>
</uib-tab>
</uib-tabset>