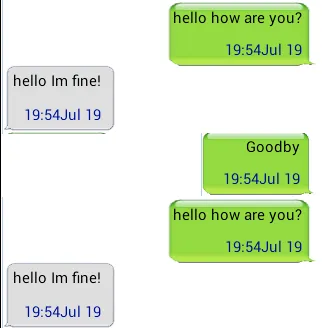
我的目标是下面这张图片:

我有以下代码:
row_right.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/me"
android:layout_gravity="right"
android:layout_marginLeft="5dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="5"
android:layout_marginLeft="5dp"
android:layout_marginRight="15dp"
android:layout_gravity="right"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:textSize="15sp"
android:textColor="#000000"
android:text="TextView" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_marginBottom="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="15dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/dataAndTime"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:textSize="15sp"
android:textColor="#001199"
android:text="gggggggghyjkljgfdgjlkhfdhklggg" />
</LinearLayout>
</LinearLayout>
row_left.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/you"
android:layout_gravity="left"
android:layout_marginLeft="10dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="5"
android:layout_marginLeft="5dp"
android:layout_marginRight="15dp"
android:layout_gravity="right"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/message"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:textSize="15sp"
android:textColor="#000000"
android:text="TextView" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_marginBottom="5dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="15dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/dataAndTime"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:textSize="15sp"
android:textColor="#001199"
android:text="gggggggggg" />
</LinearLayout>
</LinearLayout>
main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#FFFFFF" >
<ListView
android:id="@android:id/list"
android:layout_width="wrap_content"
android:layout_height="0px"
android:layout_weight="1"
android:scrollbars="vertical"
android:divider="@null"
android:dividerHeight="0dp" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<EditText
android:id="@+id/content"
android:layout_width="253dp"
android:layout_height="wrap_content"
android:autoText="false"
android:capitalize="none"
android:ems="10"
android:scrollHorizontally="true"
android:singleLine="true"
android:textSize="16sp"
android:hint="Enter text"
>
</EditText>
<Button
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Send" />
</LinearLayout>
</LinearLayout>
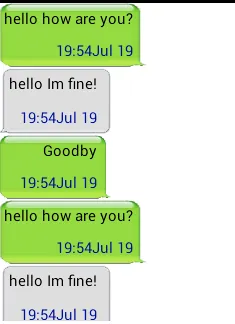
但我的结果变成了:
 我该怎么修复它?
我该怎么修复它?更新1: 我的listAdapter.java文件:
public class ListAdapter1 extends BaseAdapter {
private LayoutInflater myInflater;
private List<SmsInformation> list;
public ListAdapter1(Context context) {
myInflater = LayoutInflater.from(context);
}
public void setData(List<SmsInformation> list2) {
this.list = list2;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
if (list.get(position).getTypeOfSms().equals("send"))
convertView = myInflater.inflate(R.layout.raw_left, null);
else
convertView = myInflater.inflate(R.layout.raw_right, null);
holder = new ViewHolder();
holder.message = (TextView) convertView.findViewById(R.id.message);
holder.dateAndTime = (TextView) convertView.findViewById(R.id.dataAndTime);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.message.setText(list.get(position).getMessageContent());
holder.dateAndTime.setText(list.get(position).geTime()+list.get(position).getDate());
return convertView;
}
static class ViewHolder {
TextView message;
TextView dateAndTime;
}
}