查看这些答案:
如何创建多行UITextfield?
如何创建多行UITextfield?
http://brettschumann.com/blog/2010/01/15/iphone-multiline-textbox-for-sms-style-chat 您也可以参考BrettSchumann的博客提供的信息。
此外,绝对要尝试一下Three20,它是许多应用程序(如Facebook)中使用的优秀库。
编辑:添加了BrettSchumann博客的摘录
#import <uikit uikit.h="">
@interface MultilineTextboxViewController : UIViewController {
IBOutlet UIView *viewTable;
IBOutlet UIView *viewForm;
IBOutlet UITextView *chatBox;
IBOutlet UIButton *chatButton;
}
@property (nonatomic, retain) UIView *viewTable;
@property (nonatomic, retain) UIView *viewForm;
@property (nonatomic, retain) UITextView *chatBox;
@property (nonatomic, retain) UIButton *chatButton;
- (IBAction)chatButtonClick:(id)sender;
@end
</uikit>
做完这些操作之后,我们在设置所有内容时,同时将它们添加到我们的主文件(.m)中,不要忘记也进行解除分配。
@synthesize viewTable;
@synthesize viewForm;
@synthesize chatBox;
@synthesize chatButton;
- (void)dealloc{
[viewTable release];
[viewForm release];
[chatBox release];
[chatButton release];
[super dealloc];
}
在(void)viewDidLoad方法中,我们需要添加一些通知观察者,以便我们能够看到键盘何时显示或隐藏以及用户何时按下键盘上的键。
- (void)viewDidLoad {
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillShow:)
name:UIKeyboardWillShowNotification
object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillHide:)
name:UIKeyboardWillHideNotification
object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self
selector: @selector(keyPressed:)
name: UITextViewTextDidChangeNotification
object: nil];
chatBox.scrollEnabled = NO;
chatBox.font = [UIFont fontWithName:@"Helvetica" size:14];
[super viewDidLoad];
}
当 TextView 获得焦点时,键盘会显示。由于 TextView 和按钮都在屏幕下面的 viewForm 中,因此键盘将升起并覆盖它们。所以我们想要做的就是调整 viewTable 的高度和 viewForm 的位置。我们使用以下方法来实现这一点。
-(void) keyboardWillShow:(NSNotification *)note{
CGRect keyboardBounds;
[[note.userInfo valueForKey:UIKeyboardBoundsUserInfoKey] getValue: &keyboardBounds];
NSInteger kbSizeH = keyboardBounds.size.height;
CGRect tableFrame = viewTable.frame;
tableFrame.size.height -= kbSizeH;
CGRect formFrame = viewForm.frame;
formFrame.origin.y -= kbSizeH;
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationBeginsFromCurrentState:YES];
[UIView setAnimationDuration:0.3f];
viewTable.frame = tableFrame;
viewForm.frame = formFrame;
[UIView commitAnimations];
}
现在显示了键盘并调整了我们的视图,我们想要捕获用户输入的文本,并查看是否需要对聊天框进行任何调整。幸运的是,我们可以使用CGSize对象,将一些文本传递给它,并告诉该对象我们想要限制文本的尺寸,从而可以计算得出高度。现在就是试错的时候了。该行的变化与字体大小有关,而您的CGSize对象的宽度将随着UITextview的宽度而变化,因此您需要进行一些实验。代码中使用的值12是我的chatBox起始高度和基于我设置的字体的行高之间的高度差。
-(void) keyPressed: (NSNotification*) notification{
CGSize newSize = [chatBox.text
sizeWithFont:[UIFont fontWithName:@"Helvetica" size:14]
constrainedToSize:CGSizeMake(222,9999)
lineBreakMode:UILineBreakModeWordWrap];
NSInteger newSizeH = newSize.height;
NSInteger newSizeW = newSize.width;
NSLog(@"NEW SIZE : %d X %d", newSizeW, newSizeH);
if (chatBox.hasText)
{
if (newSizeH <= 90)
{
[chatBox scrollRectToVisible:CGRectMake(0,0,1,1) animated:NO];
CGRect chatBoxFrame = chatBox.frame;
NSInteger chatBoxH = chatBoxFrame.size.height;
NSInteger chatBoxW = chatBoxFrame.size.width;
NSLog(@"CHAT BOX SIZE : %d X %d", chatBoxW, chatBoxH);
chatBoxFrame.size.height = newSizeH + 12;
chatBox.frame = chatBoxFrame;
CGRect formFrame = viewForm.frame;
NSInteger viewFormH = formFrame.size.height;
NSLog(@"FORM VIEW HEIGHT : %d", viewFormH);
formFrame.size.height = 30 + newSizeH;
formFrame.origin.y = 199 - (newSizeH - 18);
viewForm.frame = formFrame;
CGRect tableFrame = viewTable.frame;
NSInteger viewTableH = tableFrame.size.height;
NSLog(@"TABLE VIEW HEIGHT : %d", viewTableH);
tableFrame.size.height = 199 - (newSizeH - 18);
viewTable.frame = tableFrame;
}
if (newSizeH > 90)
{
chatBox.scrollEnabled = YES;
}
}
}
一旦我们输入完内容并且用户按下发送按钮,我们想要对这些文本进行某些操作,同时关键字将会消失而我们希望将视图重置为最初状态。那么我们该如何做呢?
- (IBAction)chatButtonClick:(id)sender{
[chatBox resignFirstResponder];
chatBox.text = nil;
CGRect chatBoxFrame = chatBox.frame;
chatBoxFrame.size.height = 30;
chatBox.frame = chatBoxFrame;
CGRect formFrame = viewForm.frame;
formFrame.size.height = 45;
formFrame.origin.y = 415;
viewForm.frame = formFrame;
CGRect tableFrame = viewTable.frame;
tableFrame.size.height = 415;
viewTable.frame = tableFrame;
}
resignFirstResponder将隐藏键盘,然后我们只需要将视图和chatBox设置回其原始状态。
-(void) keyboardWillHide:(NSNotification *)note{
CGRect keyboardBounds;
[[note.userInfo valueForKey:UIKeyboardBoundsUserInfoKey] getValue: &keyboardBounds];
NSInteger kbSizeH = keyboardBounds.size.height;
CGRect tableFrame = viewTable.frame;
tableFrame.size.height += kbSizeH;
CGRect formFrame = viewForm.frame;
formFrame.origin.y += kbSizeH;
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationBeginsFromCurrentState:YES];
[UIView setAnimationDuration:0.3f];
viewTable.frame = tableFrame;
viewForm.frame = formFrame;
[UIView commitAnimations];
}
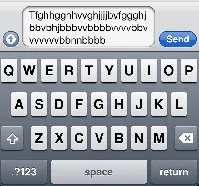
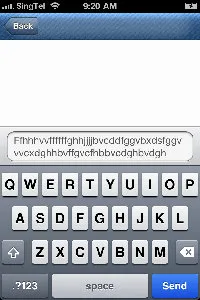
这里就是你想要的,一个TextView一开始只有一行,但当用户输入文本后会增长到最大大小,然后成为一个可滚动的TextView。