我有多个(且动态的)type=file输入。
我想将它们转换为一个 FormData 对象。
我需要手动将它们附加到对象上,因为我需要访问它们的文件名并将其插入到数据库中,所以需要按照以下格式指定文件名:
myFormData.append(name,file,filename);
HTML
<form id="my_form" enctype="multipart/form-data">
<input type="file" name="undefined" id="file_1" data-filename="image.jpg">
<input type="file" name="undefined" id="file_2" data-filename="image2.jpg">
<button>click</button>
</form>
jQuery
var myFormData = new FormData();
$(document).on("click", "button", function(e) {
e.preventDefault();
var inputs = $("#my_form input");
$.each(inputs,function(obj,v) {
var file = v.files[0];
var filename = $(v).attr("data-filename");
var name = $(v).attr("id");
myFormData.append(name, file, filename);
});
//alert(JSON.stringify(myFormData));
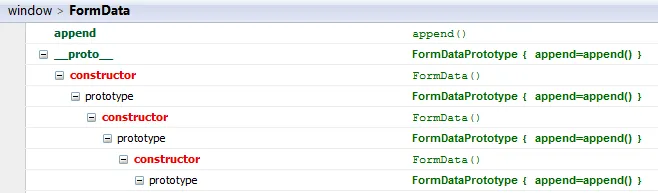
console.log(myFormData);
});
我认为这个对象没有被正确构造,而且我无法正确查看对象的内容以确认这一点。
这是我在控制台上得到的:

jsFiddle
name值,即每个文件迭代中的"file_1"和"file_2"? - sumitjainjr