我在设置按钮高度时遇到了问题。基本上,我无法让它跨浏览器。在Firefox中,它比正常情况下要高,没有任何原因。
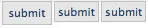
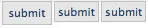
这是一个屏幕截图(按此顺序为Firefox、Safari和Opera):

这是代码:http://jsfiddle.net/TMUnS/2/
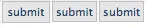
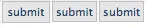
我还尝试添加一些在网上找到的特定声明,但实际上它们只稍微减小了高度,但仍然不同(按照相同的顺序):

这是代码:http://jsfiddle.net/TMUnS/4/。
我该如何解决这个问题?
我在设置按钮高度时遇到了问题。基本上,我无法让它跨浏览器。在Firefox中,它比正常情况下要高,没有任何原因。
这是一个屏幕截图(按此顺序为Firefox、Safari和Opera):

这是代码:http://jsfiddle.net/TMUnS/2/
我还尝试添加一些在网上找到的特定声明,但实际上它们只稍微减小了高度,但仍然不同(按照相同的顺序):

这是代码:http://jsfiddle.net/TMUnS/4/。
我该如何解决这个问题?
火狐浏览器有一个叫做-moz-focus-inner的有趣东西。我不完全确定它的作用是什么,但我知道有时需要这样做才能使按钮正常工作:
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner {
padding:0;
border:0;
}
这可能是你需要的。你可以在这里看到它们之间的差异(在Firefox中):http://jsfiddle.net/TMUnS/9/
padding: 0 部分,所以它没有正常工作!但现在我有一个新问题,在这里可以看到:http://jsfiddle.net/TMUnS/12/。按钮具有相同的高度,但在 Firefox 中垂直不正确。 - entropid