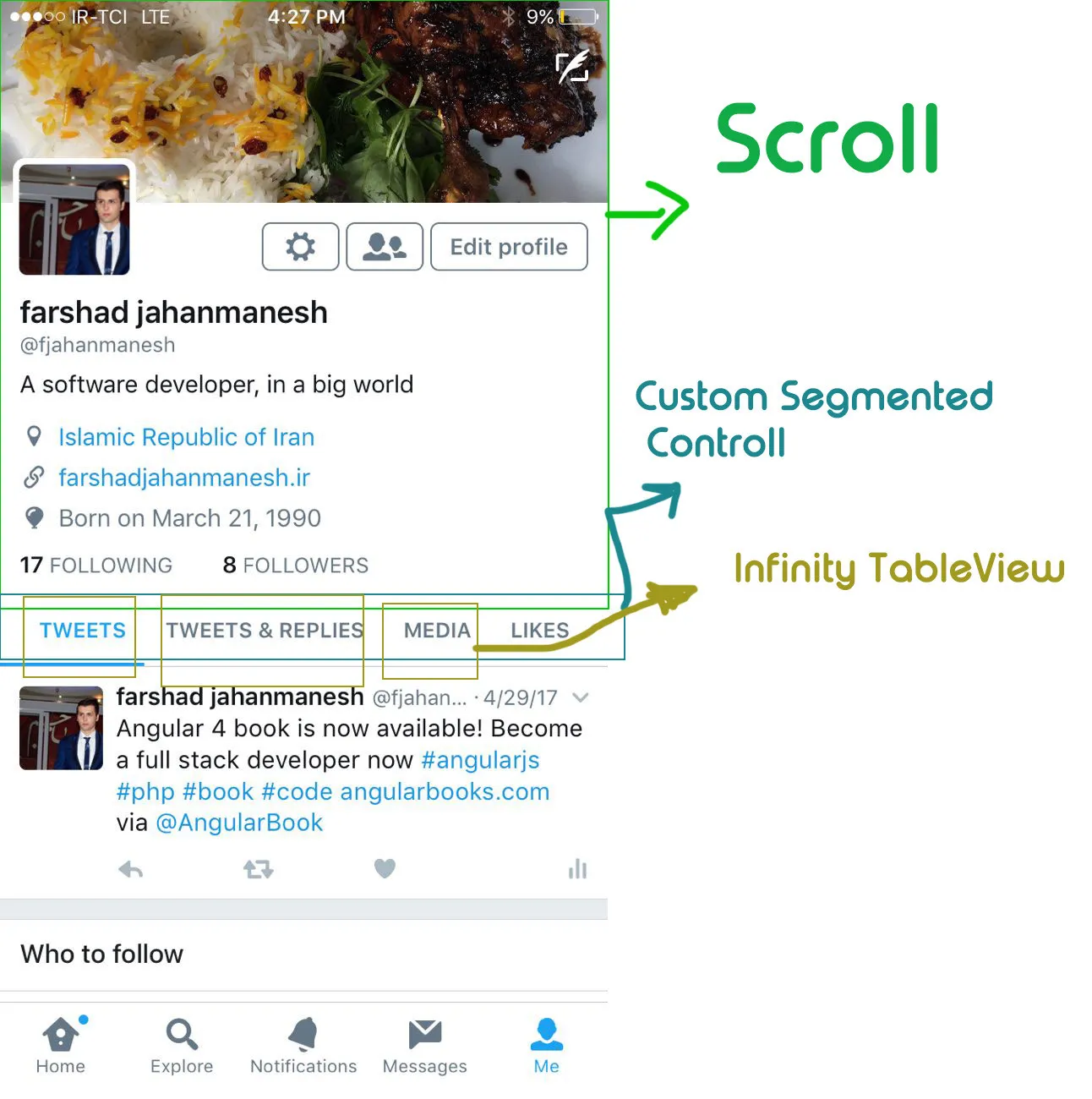
嗨...他们是怎么实现的呢?有几个Twitter个人主页的教程,但它们并没有处理所有可能性... 首先,当您在任何地方向上或向下滚动时,顶部视图开始滚动直到分段控件到达页面顶部...然后滚动不会停止,子表格开始滚动直到接触到并到达中间位置时,tableview开始动态加载其他行...所以我认为他们没有静态设置scrollview的内容
第二个问题是,他们如何处理子表格...它们是容器视图吗? 如果是这样的话,结构会像这样。
ScrollView
TopView (User Info)
Segmented Controll
scrollView(to swipe right or left changing tables)
ContainerView For TWEETS
ContainerView For TWEETS & REPLIES
ContainerView For MEDIA
ContainerView For LIKES
我是正确的吗? 那么他们如何处理子表格之间的滚动和顶部滚动视图以实现基于滚动的顶部视图位置更改...
这太让人惊叹了
这就是我如何处理嵌套的滚动视图... 我创建了一个childDidScroll协议,我的子表格实现了它,在我的个人资料页面中,我可以接收所有子didscroll事件,然后在childDidScroll方法中:
//if child scrollview going up
if(scrollView.panGestureRecognizer.translation(in: scrollView.superview).y > 0)
{
//check top scrollview if it is at bottom or top
//then disable the current scrollview
if mainScrollView.isAtBottom && scrollView.isAtTop{
scrollView.isScrollEnabled = false
}else{
//else enable scrolling for my childs
featuresVC.tableView!.isScrollEnabled = true
categoriesVC.tableView!.isScrollEnabled = true
shopsVC.tableView!.isScrollEnabled = true
}
print("up")
}
else
{
if mainScrollView.isAtTop {
scrollView.isScrollEnabled = false
mainScrollView.scrollToBottom()
}else{
featuresVC.tableView!.isScrollEnabled = true
categoriesVC.tableView!.isScrollEnabled = true
shopsVC.tableView!.isScrollEnabled = true
}
print("down")
}
但是这个解决方案有一些缺点......其中之一是,当子滚动视图在顶部或底部时,应该有两次尝试调用父滚动视图处理滚动,在第一次尝试中我禁用了子滚动视图,第二次尝试中父滚动视图处理滚动。
** 当你向上滚动时,如何告诉你,我的孩子,请检查您的父母是否在顶部,然后让他处理滚动,当他触摸到底部时,您可以处理其余的向上滚动,或者告诉父滚动视图,如果您在顶部(用户信息可见),如果您或您的孩子正在向上滚动,首先由您处理滚动,当您到达底部(用户信息不可见)时,继续让您的孩子滚动**