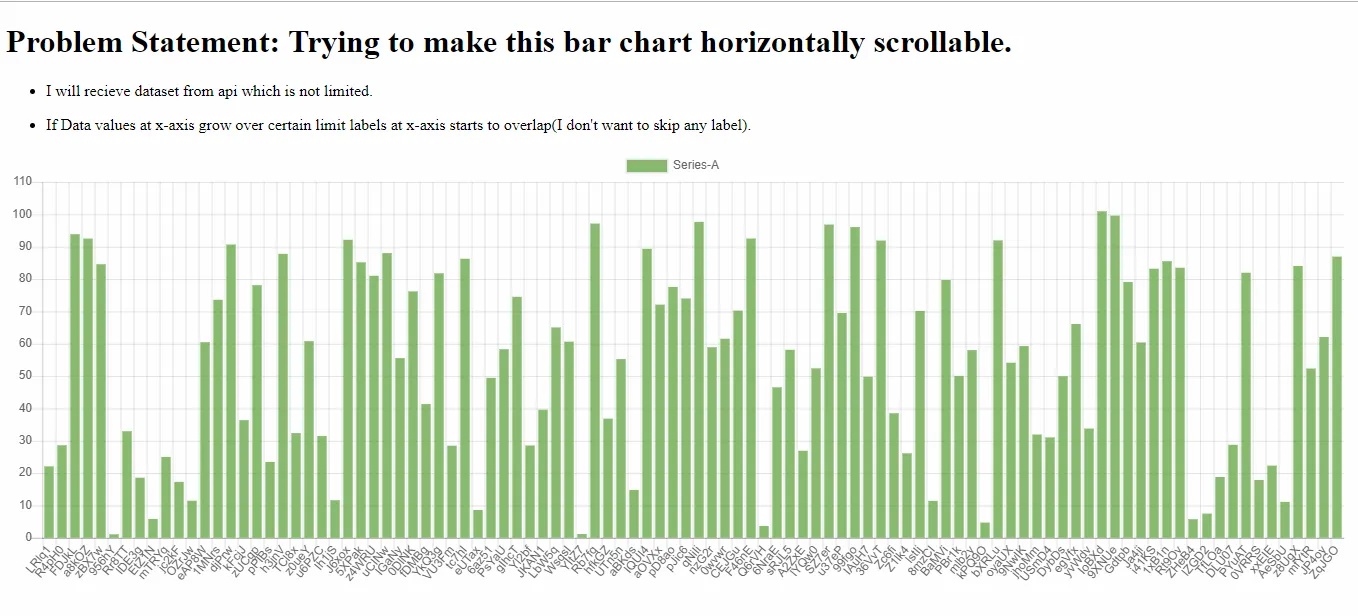
如何使ng2-charts的垂直条形图可以水平滚动?
3
- Shashank Rawat
3
将父级 div 添加到 div 中,将父级 div 宽度设置为 100%,并将图表的 overflow-x 设置为 auto;尝试一下,我认为这会对你有所帮助。 - Cryptex Technologies
@CryptexTechnologies 不,它并没有帮助,图表的画布元素显示出了响应式行为。 - Shashank Rawat
你有没有得到任何合适的解决方案?我也遇到了同样的问题。 - Nikson K John
1个回答
1
您可以使用内联样式。
<div style="overflow:scroll;">
<div class="chart-wrapper" style="height:300px">
<canvas baseChart width="3" height="1"
[datasets]="barChartData"
[labels]="barChartLabels"
[options]="barChartOptions"
[colors] = "[barChartColors]"
[legend]="'true'"
[chartType]="'bar'"></canvas>
</div>
</div>
- Dhaval Chokshi
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接