我正在开发一个使用HTML/CSS构建的网站,希望将闪烁的光标向右移动,以便不在图标顶部。
我使用了以下HTML和CSS代码片段来创建搜索图标:
.searchicon {
position: absolute;
left: 34.5%;
top: 22.4%;
transform: translateY(-50%);
color: red;
pointer-events: none;
}<div class="input-searchicon">
<input class="form-control search_radius mb-4" type="text">
<span class="fa fa-search searchicon" aria-hidden="true "></span>
</div>问题陈述:
我想知道我应该在HTML/CSS中做哪些修改,以便将闪烁的光标轻微地向右移动,使图标完全可见。
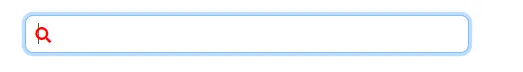
目前,如屏幕截图所示,闪烁的光标覆盖了整个图标: