它会在WordPress中添加一个名为“landingpage”的新自定义文章类型。
在着陆页管理创建/编辑界面中,有5个主要的A/B测试功能部分:
- A/B测试转化规则 - A/B测试变量赢家规则 - A/B测试设置 - A/B测试页面变体 - A/B测试统计数据
A/B测试页面变体
这些是A/B测试中每个版本的不同页面内容。每个变体都包括一个正文文本/ HTML 和页面的新标题。
当访问者首次查看着陆页时,会随机选择一个变体。然后将该变体存储在 Cookie 中,以便用户在查看此特定着陆页时始终可以看到该页面的此版本。
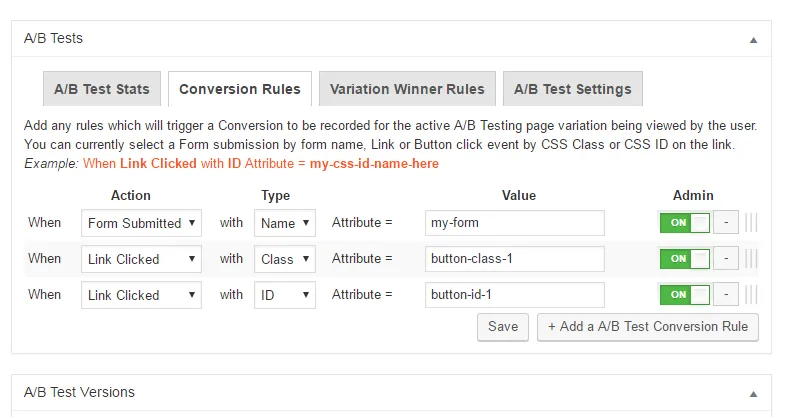
A/B测试转换规则
这些是在页面管理面板中定义的一组规则。它们确定将在该页面上触发/计数转换的条件,并将为完成转换的访问者记录 A/B 测试变体的转换。
在管理面板中,这就是那组规则的样子。请注意,页面可以有任意数量的规则,当满足规则时,所有规则都将在该页面上触发转换。
目前有三种转换规则:
- 具有 Name 属性的表单 = _____
- 具有 CSS Class 属性的表单或链接 = _____
- 具有 CSS ID 属性的表单或链接 = _____
演示:https://jsfiddle.net/jasondavis/88wx3hjz/9/
这是我需要帮助的地方。当用户访问具有数据库中该页面的“转化规则”的页面时,我需要在该页面上生成一些JavaScript,根据为该页面定义的规则触发转化。
如果页面有2个规则....
1)单击具有Class属性 = cta-link-1的链接
2)提交名称属性为form1的表单
然后,我需要为具有CSS类= cta-link-1的按钮匹配的单击事件和具有名称= form1的表单的提交事件编写JavaScript,以在发生其中任何一个操作时进行AJAX提交到服务器记录转换。
对于表单提交和链接点击,在进行转换AJAX提交后继续执行其原始操作很重要。
我的第一次尝试/演示
此演示会将点击事件处理程序附加到具有CSS类= cta-link-1的链接上。
点击时:
- 检查标志变量是否存在
- 如果未设置标志,则进行AJAX发布以保存页面的转换。
- 然后将一个标志变量设置为true,以便在下一次点击时它将绕过AJAX保存部分。
- 然后再次触发链接的点击,这次可以看到标志变量并绕过AJAX部分。它现在应该打开链接,但是我的演示无法打开链接。如果您查看控制台并单击我的演示链接,则会看到它执行ajax post,然后再次单击链接并触发操作,然后什么也不做!
// version 1 for click event on class .cta-link-1
$('.cta-link-1').on('click', function (e, options)
{
options = options || {};
/* if options.record_ab_test_conversion_done flag not yet set to true, make AJAX post to record a conversion */
if(!options.record_ab_test_conversion_done)
{
e.preventDefault();
console.log('%c [1-Link Clicked] - Make AJAX post to save conversion', 'background: #222; color: #bada55');
var pageData = {
pageId: '123456789',
abTestVariation: '2'
};
$.ajax({
url : 'https://posttestserver.com/post.php?dir=jason',
type: 'POST',
data : pageData,
//dataType : 'json',
success: function(data, textStatus, jqXHR)
{
//data - response from server
console.log(data);
// retrigger the click event with record_ab_test_conversion_done set to true so that this code will
// run again but next time will bypass the AJAX conversion saving part
$(e.currentTarget).trigger('click', {
'record_ab_test_conversion_done': true
});
},
error: function (jqXHR, textStatus, errorThrown)
{
}
});
/* if options.record_ab_test_conversion_done flag is set to true, carry on with with default action */
}else{
/* allow default behavior to happen */
console.log('%c [2-Link Clicked] - Triggered from AJAX success so this click should not record a conversion and should instead open the link as normal!', 'background: #222; color: #bada55');
return true;
}
});
演示: https://jsfiddle.net/jasondavis/88wx3hjz/9/
我需要帮助使我的演示完全正常运行。
现在,点击会进行AJAX提交并重新触发点击事件,第二次点击会跳过AJAX提交。但由于某种原因,第二次点击不会打开链接。