我是Selenium和Webdriver的新手。我正在尝试使用node中的Webdriverjs编写测试。我希望Selenium加载我的默认Chrome配置文件。这就是我正在尝试的,但它仍然会加载一个新的Chrome配置文件。
var webdriver = require('selenium-webdriver');
var chrome = require('selenium-webdriver/chrome');
var o = new chrome.Options();
o.addArguments("--user-data-dir=/Users/karnesh/Library/Application Support/Google/Chrome/Default");
var driver = new webdriver.Builder().withCapabilities(webdriver.Capabilities.chrome())
.setChromeOptions(o).build();
你有什么想法我错在哪里了吗?
此外,我找不到webdriverjs的文档。如果有链接的话,会很有帮助。谢谢。

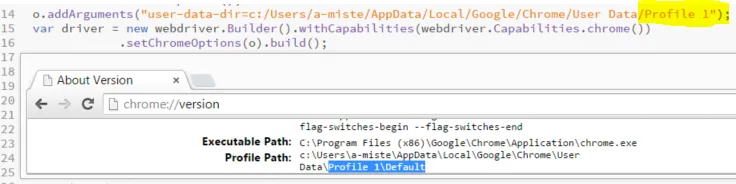
"--user-data-dir=c:\\Users\\a-miste\\AppData\\Local\\Google\\Chrome\\User Data\\Default\\"替换了路径(我在Windows8上),但它仍然加载新的配置文件... - Mars Robertsonnode scriptname.js,然后使用node-inspector可以看到执行期间的变量值:http://i.imgur.com/xcBn6wM.png - 但仍然会每次创建一个新的配置文件...(奇怪) - Mars Robertsonnode test.js。不过我用的是Linux,而你们用的是Windows。无论如何,这个问题在这里是一个重复的问题:那个。那里的答案没有使用前导的“--”。 - Louis