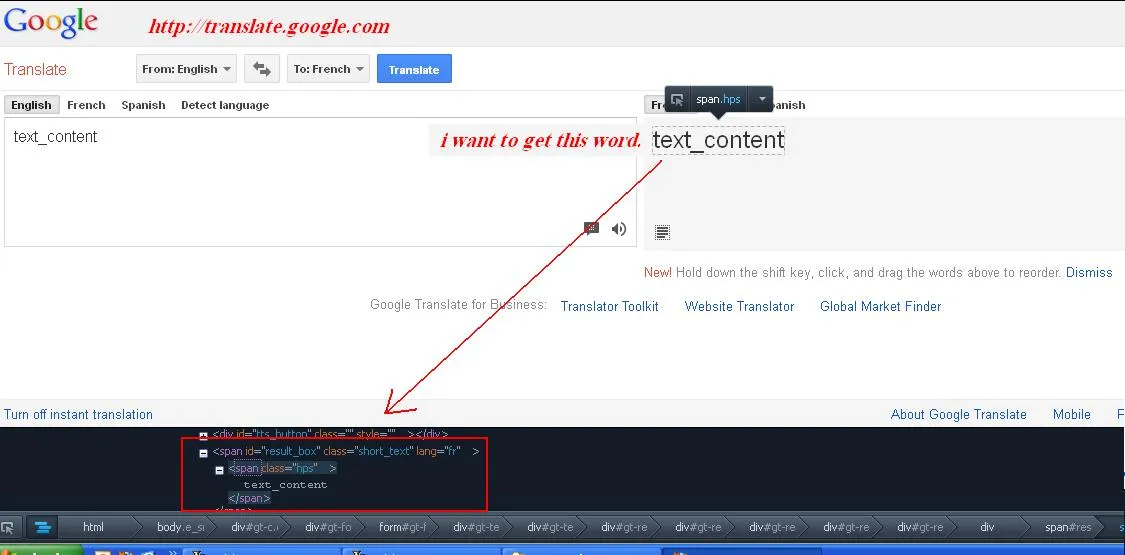
我希望从以下HTML代码的嵌套SPAN元素中获取文本:
```html
请注意,保留了HTML标记。
我希望能够使用JavaScript获取"text_content"的值。
我已经尝试过,但是遇到了问题:
```html
以下是需要翻译的内容:
```请注意,保留了HTML标记。
<span id='result_box'>
<span class="hps">text_content</span>
</span>
我希望能够使用JavaScript获取"text_content"的值。
我已经尝试过,但是遇到了问题:
var resBox=document.getElementById('result_box');
var strTrans=resBox.getElementsByTagName('span')[0].innerHTML;
alert(strTrans);
编辑:实际上我想从在线页面进行此操作