提供的实用工具看起来很糟糕,例如它不允许进行“另存为”操作,也不能使用相似裁剪绘制多个按钮状态。
在Photoshop中是否可以绘制9.png?我注意到生成的png文件只包含外边缘的黑色像素。这是标记切片的内容吗?
如果两个相对的边缘都有黑色像素,会怎么样?
在Android上显示时,外边缘是否被切掉了?
提供的实用工具看起来很糟糕,例如它不允许进行“另存为”操作,也不能使用相似裁剪绘制多个按钮状态。
在Photoshop中是否可以绘制9.png?我注意到生成的png文件只包含外边缘的黑色像素。这是标记切片的内容吗?
如果两个相对的边缘都有黑色像素,会怎么样?
在Android上显示时,外边缘是否被切掉了?
是的,我所有的九宫格都是在Photoshop中完成的。以下是创建9-patch的基本规则:
外部1像素边距只能包含100%的黑色(RGB 0、0、0)或完全透明。
顶部和左侧边距的黑色像素定义拉伸点,必须是实线、单个点或两个分离点。如果定义了两个点,则会均匀地拉伸两者之间的距离。
底部和右侧边距的黑色像素定义内容区域。这些像素必须是一个连续的线。
保存时,请确保附加.9.png扩展名。
希望这可以帮助你。 :)
编辑:是的,如果正确格式化并保存为.9.png,则在布局中使用时将不显示那些标记。


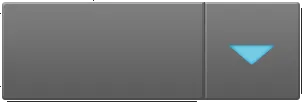
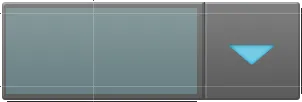
好的,第一张图片是一个简单的旋转器九宫格。第二张图片中横向和纵向的线显示了哪些像素行/列将被复制。第二张图片中的蓝色矩形显示了Android允许放置内容的区域。因此,例如文本将简单地换行以保持在此矩形内。