我使用Sphinx制作包含代码示例的网站。
我成功地使用.. code-block 指令来获得语法高亮。
但是,我无法使用以下代码实现内联语法高亮:
.. role:: bash(code)
:language: bash
Test inline: :bash:`export FOO="bar"`.
.. code-block:: bash
export FOO="bar"
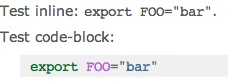
这会产生如下输出,即内联代码未被突出显示,而代码块被突出显示:

对我来说,问题在于生成的内联代码的 HTML 包含了很长的类名,而代码块则没有。以下是输出的 HTML(为了可读性进行了缩进):
<p>Test inline:
<tt class="code bash docutils literal">
<span class="name builtin">
<span class="pre">export</span>
</span>
<span class="name variable">
<span class="pre">FOO</span>
</span>
<span class="operator">
<span class="pre">=</span>
</span>
<span class="literal string double">
<span class="pre">"bar"</span>
</span>
</tt>.
</p>
<p>Test code-block:</p>
<div class="highlight-bash">
<div class="highlight">
<pre>
<span class="nb">export </span>
<span class="nv">FOO</span>
<span class="o">=</span>
<span class="s2">"bar"</span>
</pre>
</div>
</div>