在swiftUI中如何相对于视图的左上角定位?“position”修饰符会将视图相对于它们的中心坐标移动。因此,.position(x: 0, y: 0) 将视图的中心坐标放置在屏幕的左上角。
我想将视图的左上角坐标放在屏幕的左上角,该怎么做呢?
struct HomeView: View {
var body: some View {
VStack(alignment: .leading) {
Text("Top Text")
.font(.system(size: 20))
.fontWeight(.medium)
Text("Bottom Text")
.font(.system(size: 12))
.fontWeight(.regular)
}
.position(x: 0, y: 0)
}
}
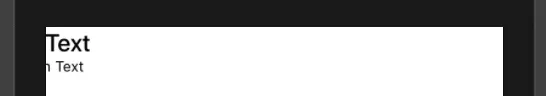
目前,我的视图左半部分被屏幕截断了,我该如何防止这种情况?另外,我该如何相对于安全区域对齐?
我想念 UIKit。



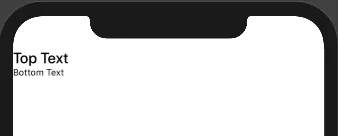
position()函数一样对齐任何视图,只不过我是从左上角而不是中心对齐。 - yambo